jQuery Org Chart? a plugin for visualising data in a tree - like structure The Silver Lining
조직도 같은 그림을 쉽게 만들 jQuery 플러그인 "jQuery Org Chart"
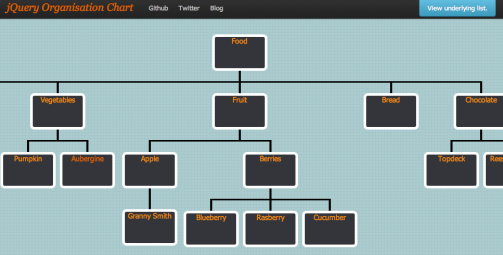
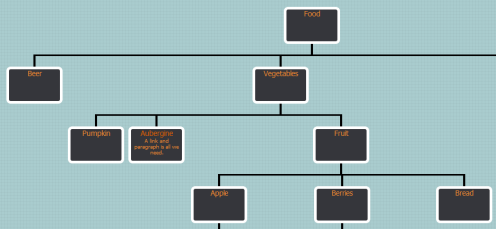
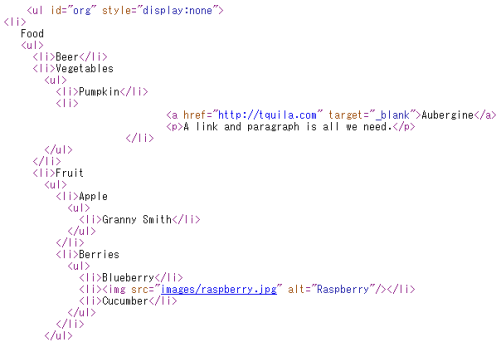
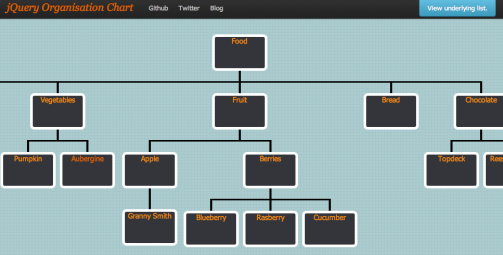
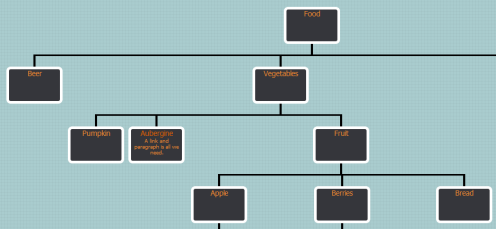
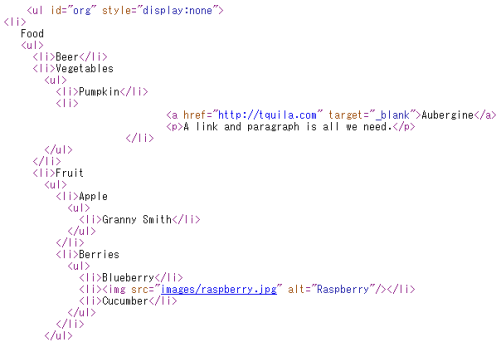
다음과 같이 조직도를 만들 수 있습니다. 드래그 앤 드롭 상호 재배치 수 있습니다 드래그 앤 드롭으로 변동 가능 궁금한 마크업이지만, ul, li를 계층적으로 기술하는 것만으로 좋은 것으로되어 있습니다. 이것을 위와 같이 시각화 해주는 노력 네요 관련 항목



조직도 같은 그림을 쉽게 만들 jQuery 플러그인 "jQuery Org Chart"
다음과 같이 조직도를 만들 수 있습니다. 드래그 앤 드롭 상호 재배치 수 있습니다 드래그 앤 드롭으로 변동 가능 궁금한 마크업이지만, ul, li를 계층적으로 기술하는 것만으로 좋은 것으로되어 있습니다. 이것을 위와 같이 시각화 해주는 노력 네요 관련 항목



출처 : http://phpspot.org/blog/archives/2011/12/jqueryjquery_or.html
'스크랩 북' 카테고리의 다른 글
| HTML5 Essentials and Good Practices (0) | 2011.12.08 |
|---|---|
| 10 steps to an engaging interactive user experience (0) | 2011.12.08 |
| 깊이를 잘 사용한 사이트 디자인 집 30 (0) | 2011.12.08 |
| iPhone 애플 리케이션의 프로모션 사이트 레이아웃 예제 (0) | 2011.12.08 |
| 퓨어 CSS3로 만들어진 "path.com"같은 원형 메뉴 구현 데모 (0) | 2011.12.08 |
댓글