1.실습 결과
실습 02.
두번째 배포 예제 : https://booking-app-myyjbs.flutterflow.app/
the project for helloworld on the flutterflow
Bookedin helps your barbershop save time, reduce stress, improve your customer service and make appointment scheduling a breeze
booking-app-myyjbs.flutterflow.app
첫 배포와 달리 FF에서 제공하는 기본 GUI들이 많이 활용되었고 '예약 가능한 날짜찾기', '별점 평균구하기' 등 자잘한 커스텀 function들이 몇가지 추가되었다. 이번엔 스키마만 FF에서 세팅하고 더미데이터 및 추가 콜렉션 구성은 파이어베이스에서 직접 수정 등록했다.

실습 1.
첫 배포 예제 : https://hello-my-flow-app-c1nf39.flutterflow.app/
the project for helloworld on the flutterflow
study for flutterflow basic corse
hello-my-flow-app-c1nf39.flutterflow.app
실습의 첫번째 목표는 파이어베이스 연동한 CRUD 구현이었다. 전체 페이지는 온보딩, 인트로, 가입, 로그인, 글 목록(홈), 포스팅 상세페이지, 댓글 목록으로 구성되었다. 결과적으로 CR 위주로 기능이 구현된 산출물이 나왔다. 그리고 CR은 일단 댓글 부분에만 적용되었다.
2.리뷰
프롤로그
한동안 야근을 핑게로 미루어두었던 플로터플로우를 사용해 봤다.
참고로 플러터 flutter는 이미 유명한, 그러니까 리액트 react와 경쟁하고 있는( 물론 최근 업데이트로 플로터가 한 발 앞서고 있는 느낌적인 느낌이긴 한데..) 프레임워크이다. 구글에서 출시했고 안드로이드와 iOS 앱뿐만 아니라 웹, 데스크톱 앱까지 크로스 컴파일이 가능하다.
프런트엔드 개발 시장에서 플러터와 리액트가 고군분투? 할 때, 노코드 시장에서는 다양한 빌더( 버블 bubble, 웹플로우 webflow, 소프터 softr)들이 출시되고 있었고 그 시장에서- 빌더도 순수 개발도 아닌 하이브리드? 형태의 프레임워크가 있었는데 이름하여 플러터플로우 flutterflow이다.
써보면 다르니까
기획자라는 포지숀에서, 디자인이라는 포지숀에서 늘 허기짐이 있었거나 자신의 역할에 대한 물리적(업무 영역) 한계를 느껴 본 이들에겐.. 이보다 더 좋은 것이 있을까?!" 싶다. 마치, "넌 생각만 해. 구현은 내가 할테니까!" 정도의 뉘앙스이다.
1. 지극히 개인적인 요약 리뷰
1) 사용법 : 피그마 인터페이스와 거의 유사
2) 난이도 : XD 또는 스케치 쓰다가 피그마로 갈아타는 정도의 난이도
3) 개념 : 결국, 열과 행들의 Stack
4) 포인트 : 로우코딩 기반 풀 of 풀스택 프레임워크
*멀티디바이스 배포는 기본,
*GUI( like Figma) + DB( firebase 연동) + SQL 클라이언트( Dash Board 제공) + API 생성 및 연동 UI 제공.. 등
#GUI design - 피그마 인터페이스
플러터플로우가 강력한 이유는 단순히 개발 풀스택에 도움을 주는 것이 아니라, 기획과 디자인을 반영할 수 있다는 점에서 기존 다른 프레임워크와는 레벨이 다른 것 같다. 파이어베이스와 연동하면 데이터베이스 세팅까지 할 수 있고 그 세팅된 값을 바로 GUI에 적용할 수 있다는 점에서 매우 매력적이다.
아래 스크린 샷은 피그마에서의 오토레이어오 같은 역할( +실제 DB연동)을 하는 ListView 기능이다.

#Front-end : prototype as product
스캐치, XD, Figma에 있는 prototype 기능은 당연 제공. 강점은 바로 이 플로우가 단순히 프로토타잎용이 아니라, 이 플로우 그대로 구현된다는 점이다. + 개발(배포용) 파일( aab, ipa)까지 만들어 준다는 점이다.

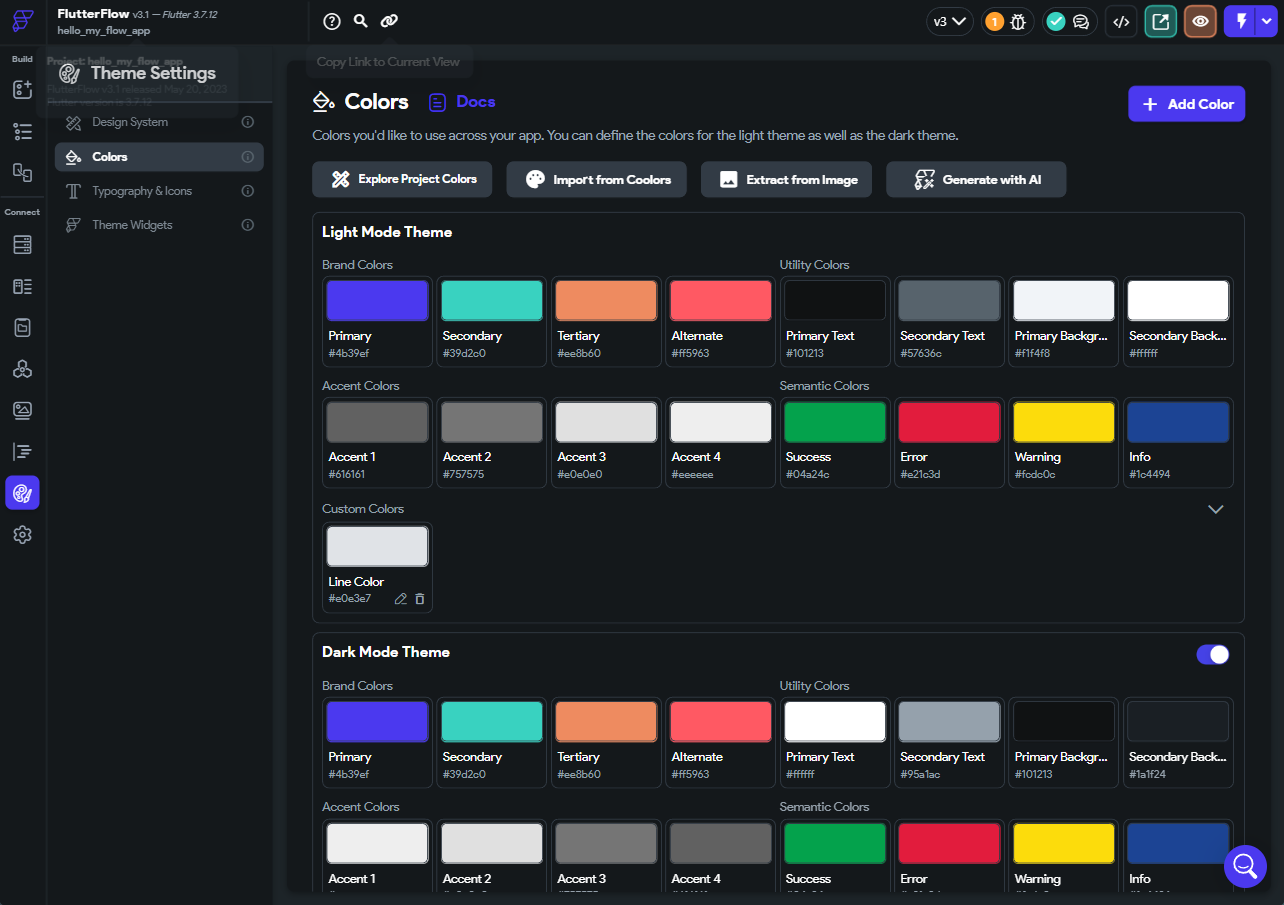
이 밖에도 피그마에 작업해두었던 디자인 시스템을 플러터플로우로 import 할 수도 있다. 다크모드 및 컬러, 디스플레이 규격 등도 별도로 세팅할 수 있는 인터페이스가 제공된다. Asset 및 디자인 시스템 요소들을 Figma처럼 한 페이지 또는 귀퉁이에 모아놓은 필요가 없이 각 유형별 인터페이스를 제공한다. 물론 하나하나 설정할 필요없이 권장 설정 및 AI 설정 기능도 있다.

#Back-end : DataBase and DashBoard
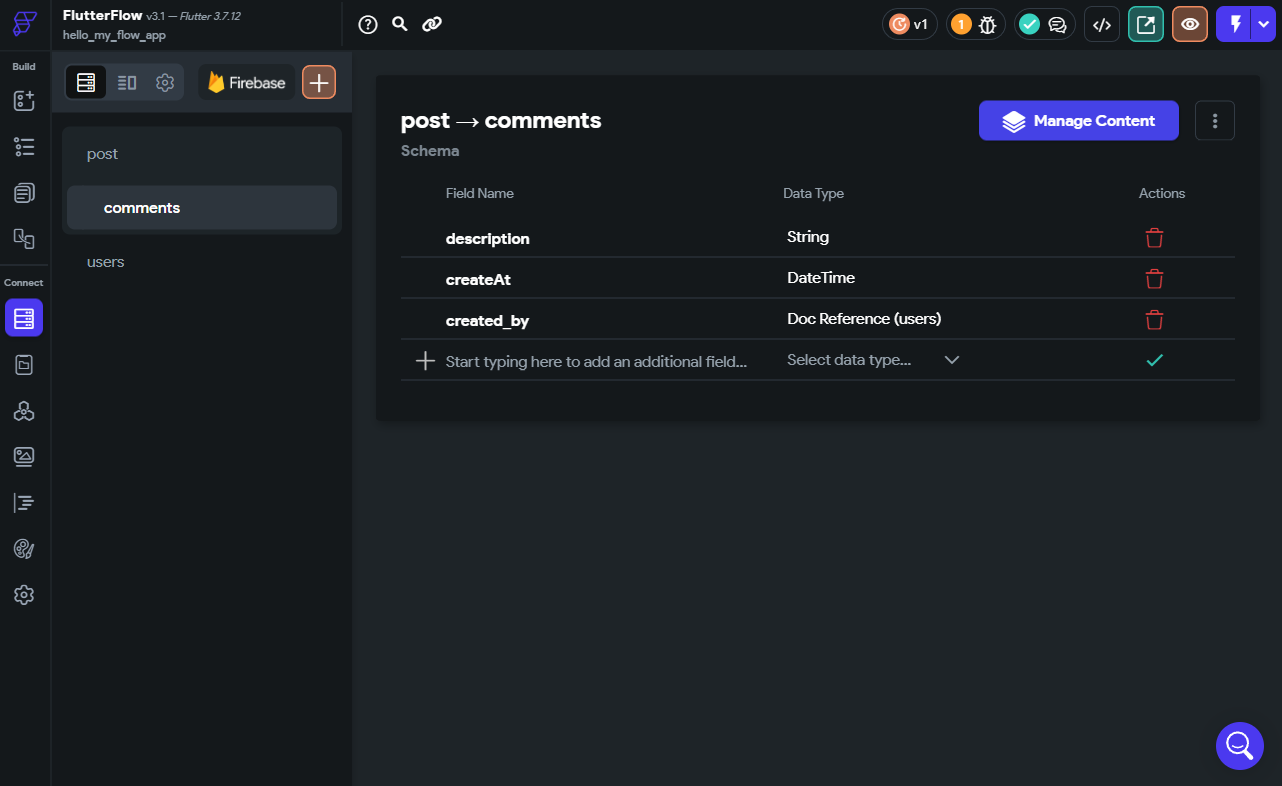
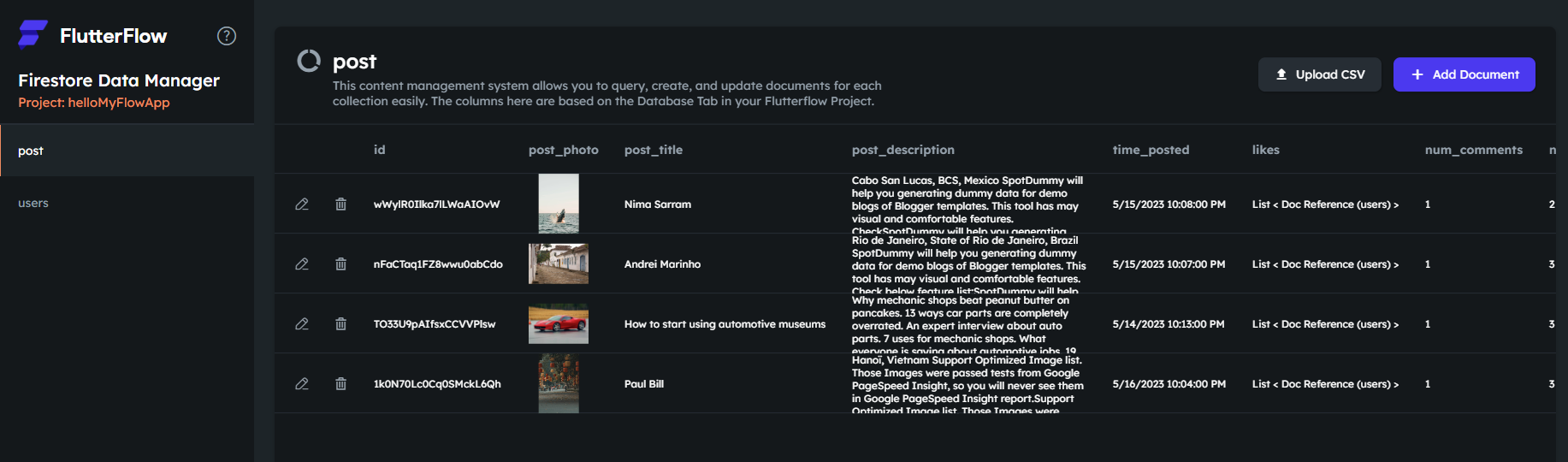
파이어베이스를 연동하면 플러터플로어 페이지에서 데이터 베이스를 세팅할 수 있다. SQL developer나 DBeaver와 같이 SQL 클라이언트 툴에서 제공하는 기능들 중 가장 기본(핵심?)이 될만한 내용들은 대부분 아래 설정 화면에서 쉽고 빠르게 세팅할 수 있다. 참고로 스크린샷에서 post와 comments 처럼 테이블 간 관계도 설정할 수도 있다. 그리고 어드민과 같이 컬랙션(테이블)마다 더미데이터를 세팅할 수 있는 간편한 인터페이스도 제공된다.


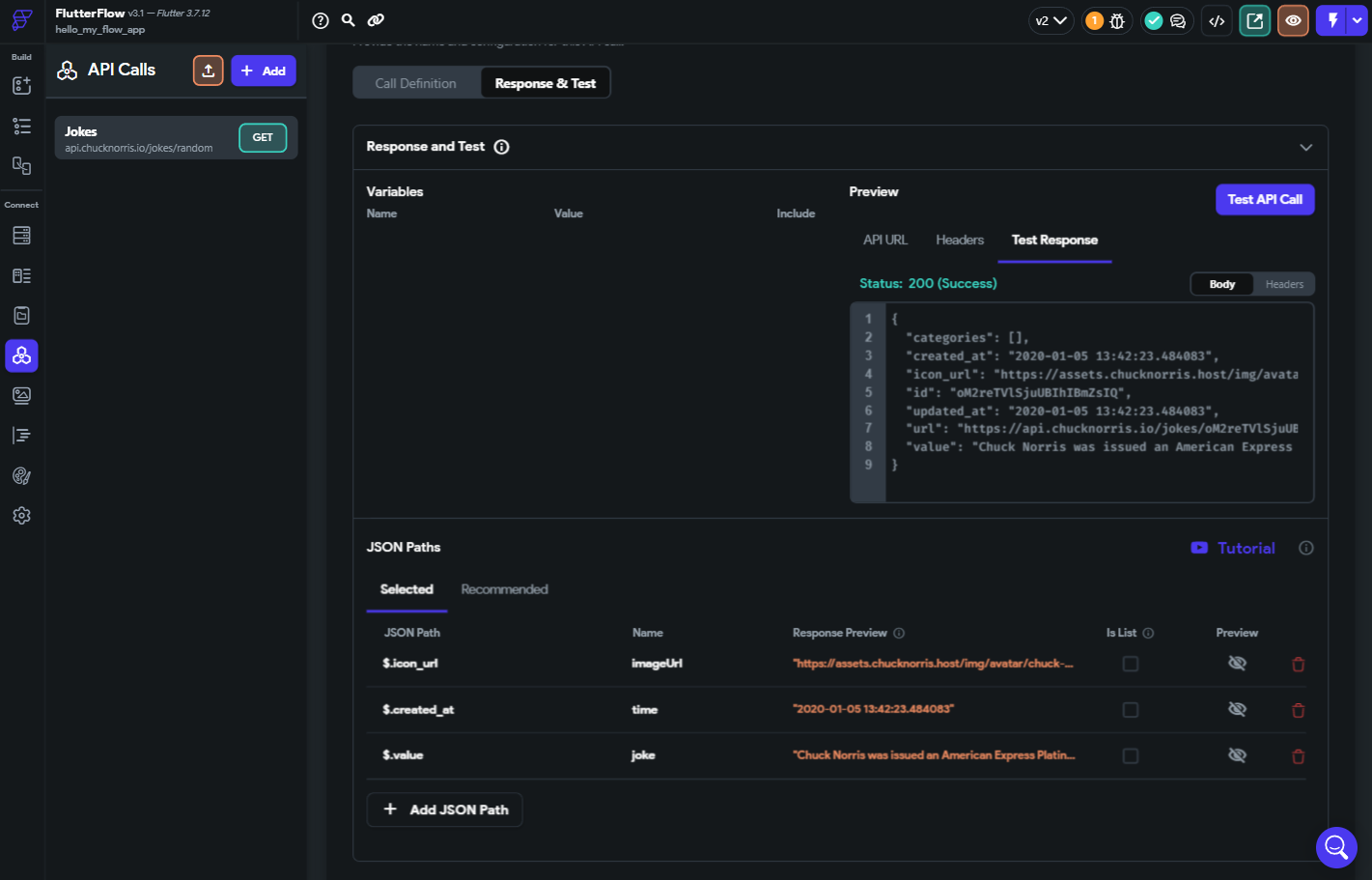
뿐만아니라 Rest API를 간편하게 설정하고 심지어 테스트까지 바로 해볼 수 있는 swagger와 같은? 조금 더 디테일한 설정을 할 수 있는 인터페이스가 제공된다. 그리고 각 api에 대한 예외처리까지.. 할 수 있는 그래픽 형태의 UI를 제공하고 있다.


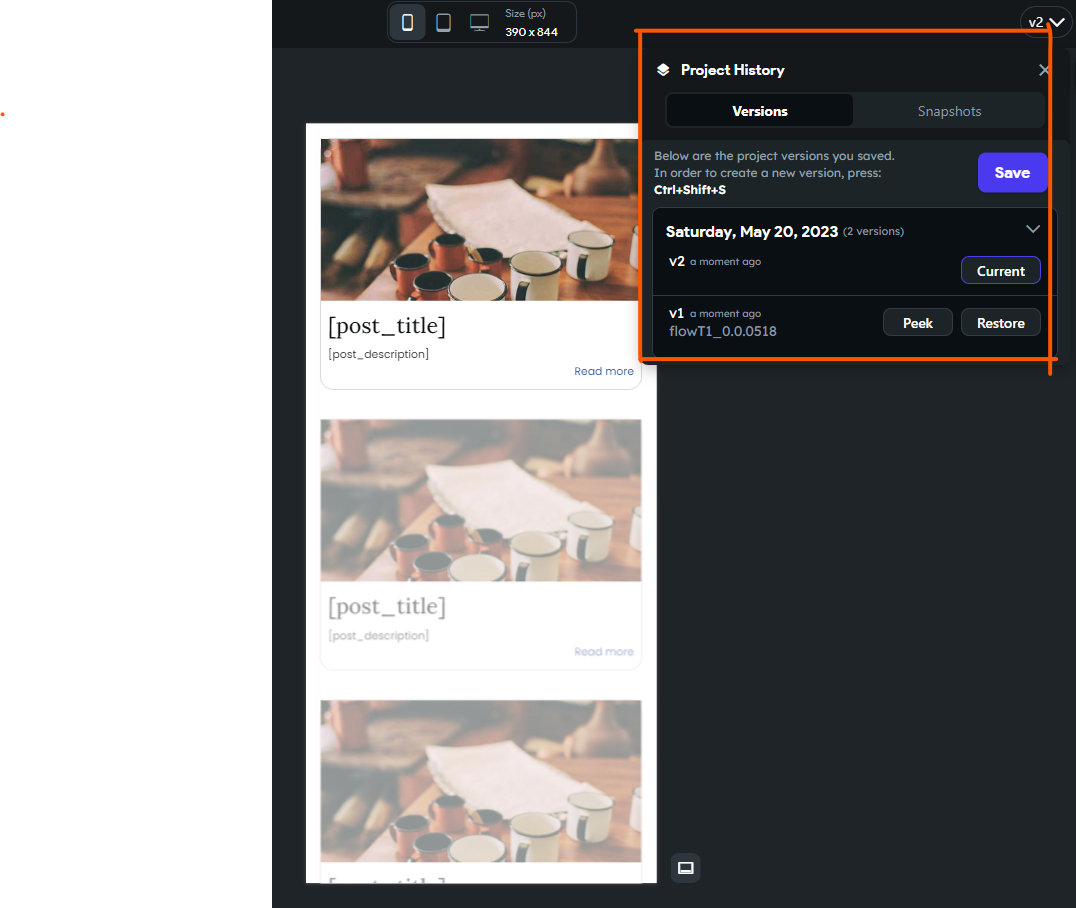
#Versioning
뿐만아니아니라 버전관리도 해주고 있다. 참고로 오래?동안 업데이트를 하지 않으면 버전 관리를 리마인드해주는 노티를 먼저 보내준다.

느낀점
Figma가 나온 뒤로 점차 ppt 또는 제플린을 사용하지 않는 경우가 많아지고 있다. 플러터플로우가 자리를 잡으면 Figma에 대한 의존도 또한 상당히 낮아질 것 같다. 물론, 그렇다고 여기서 찍고자 하는 개인적인 방점은 Figma 대신 플러터플로우! 는 아니다. 단지 ppt(소위 문서작업)를 하지 않게 된 기획자는 더 본질적인 사용자 경험( 및 데이터) 또는 에자일 코칭과 같이 더 본질적인 부분에 집중할 수 있게 되었던 과거의 경험에 비추어 볼때, 만약 디자인 파트에서 Figma에 대한 의존도가 낮아진다면 과연 어떤 업무의 비중이 높아질까? 에 대한 호기심이 포인트이다. 지극히 개인적으로.. 과거 또는 지금과 같이 포토샵이나 피그마를 이용한 디스플레이(프레임) 중심의 그래픽 디자인에 갇히지 않고 보다 본질적인? 경험 디자인(이를테면 UX writing)에 대한 관심도와 새로운 접근 방식들이 늘어나지 않을까 생각된다.
그리고 바로 그 지점이 (적어도 당분간은)유일하게 생성형 AI로부터 안전한 영역이 아닐까하는 생각이 들었다.
3.오피셜
플러터플로우 https://flutterflow.io/
FlutterFlow - Build beautiful, modern apps incredibly fast!
FlutterFlow lets you build apps incredibly fast in your browser. Build fully functional apps with Firebase integration, API support, animations, and more. Export your code or even easier deploy directly to the app stores!
flutterflow.io
플러터플로우 AI Gen https://flutterflow.io/ai-gen
아! 맞다! TMI로 AI 기능이 탑재될 예정이다. 이른바 프롬포트로 GUI를 생성할 수 있고 단순히 GUI에서 끝나는 것이 아니라 실제로 배포할 수 있는 상태로 말이다. 아래 링크를 보면 구미가 댕길 것이다.
FlutterFlow AI Gen
Introducing FlutterFlow AI Gen. With a simple prompt, you can generate a stunning app design with code that is ready to implement into FlutterFlow with 1 click. Powered by the ChatGPT API.
flutterflow.io
'새로워지기 > 마흔의 생활코딩' 카테고리의 다른 글
| [T3 stack]? python도 T3 stack-style로 할 수 없을까? (0) | 2023.05.31 |
|---|---|
| [T3 stack] 워밍 업 - 환경 세팅 - CRUD 예제 - 배포 (0) | 2023.05.28 |
| [T3 stack] 프롤로그 (0) | 2023.04.27 |
| [gpt 3.5] 그 흔한 ChatGPT 가스라이팅해서 온라인 점집차리기 (0) | 2023.03.30 |
| Wow! airtable 에어테이블 정말.. 님쏘굳! ( -ing) (0) | 2023.02.12 |


댓글