javascript 객체 지향 프로그래밍
생코 수업 Link : https://opentutorials.org/module/4047/24610
prototype - JavaScript 객체 지향 프로그래밍
수업소개 JavaScript의 prototype이 필요한 이유와 prototype을 통해서 코드의 재사용성과 성능을 향상시키는 방법을 알려드립니다. 강의1 prototype이 필요한 이유를 소개합니다. 강의2 prototype을 이용해서 코드의 재사용성을 높이고, 성능을 향상시키는 방법을 소개합니다. 코드 prototype.js (변경사항) function Person(name, first, second, third){ this.name=name;
opentutorials.org
05. prototype
5-1. 개선사항 인식하기 예제
prototype.js) 이전 예제 변형
function Person(name,first,second){
this.name = name,
this.first = first,
this.second = second,
// 이슈1. 함수의 경우, 해당 객체가 생성자에 의해 생성할 때마다 이 함수 또한 매번 생성되어 성능 저하의 원인이 될 수 있다.
this.sum = function(){
return this.first+this.second;
}
}
var kim = new Person("kim",10,20);
kim.sum = function(){
return "modified : " + (this.first+this.second); // 이슈2. sum을 변경하게 되는 경우
}
var lee = new Person("lee",10,10);
lee.sum = function(){
return "modified : " + (this.first+this.second); // 이슈2. 모든 객체에 동일하게 추가해야 한다.
}
console.log(kim.name, " 's sum : ",kim.sum());
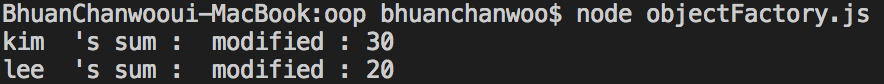
console.log(lee.name, " 's sum : ",lee.sum());실행 결과)

5-2. 개선하기 예제
공통적으로 사용할 수 있는 속성을 prototype을 활용해서, 외부에서 생성자 person 함수의 원형을 재 선언하기
prototype.js) 이전 예제 변형
function Person(name,first,second){
this.name = name,
this.first = first,
this.second = second
}
Person.prototype.sum = function(){
return "prototype 활용 : "+(this.first+this.second);
}
var kim = new Person("kim",10,20);
var lee = new Person("lee",10,10);
console.log(kim.name, " 's sum : ",kim.sum());
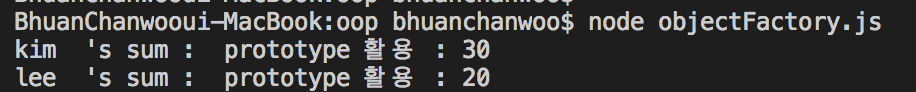
console.log(lee.name, " 's sum : ",lee.sum());실행 결과)

5-2. 개선하기 예제 응용
공통적으로 사용할 수 있는 속성을 prototype을 활용해서, 외부에서 생성자 person 함수의 원형을 재 선언하기
prototype.js) 이전 예제 변형
function Person(name,first,second){
this.name = name,
this.first = first,
this.second = second
}
Person.prototype.sum = function(){
return "prototype 활용 : "+(this.first+this.second);
}
var kim = new Person("kim",10,20);
kim.sum=function(){ // sum 함수, 개별 조정
return "개별 조정 : " +(this.first+this.second);
}
var lee = new Person("lee",10,10);
var Park = new Person("Park",50,20);
console.log(kim.name, " 's sum : ",kim.sum()); // 개별 조정 sum
console.log(lee.name, " 's sum : ",lee.sum()); // 공통 sum
console.log(Park.name, " 's sum : ",Park.sum()); // 공통 sum
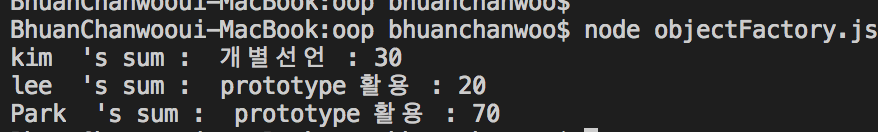
실행 결과)

egoing의 질문1. 프로토타입은 무엇인가요?
-> my : 생성자 함수에 새로운 속성을 정의할 수 있도록 해주는 예약어
egoing의 질문2. 프로토타입을 사용하지 않는 경우 어떤 비효율성들이 발생할 수 있나요?
-> my : 1) 성능 저하 : 생성자 함수 내부에서 정의된 함수는 사용 여부를 떠나, 해당 객체가 생성될 때마다 생성되기 때문에 성능을 저하시키는 원인이 될 수 있다. 2) 비효율적인 유지보수 : 생성자 함수 내부에서 정의된 함수를 수정해야 하는 경우, 보안 이슈를 무릅쓰고 직접 접근해서 수정을 하거나, 생성자 함수로 생성된 객체 각각 재선언을 해줘야 한다.
egoing이 추천하는 참고 블로그 들
https://medium.com/@bluesh55/javascript-prototype-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0-f8e67c286b67
[Javascript ] 프로토타입 이해하기
자바스크립트는 프로토타입 기반 언어라고 불립니다. 자바스크립트 개발을 하면 빠질 수 없는 것이 프로토타입인데요. 프로토타입이 거의 자바스크립트 그 자체이기때문에 이해하는 것이 어렵고 개념도 복잡합니다.
medium.com
http://www.nextree.co.kr/p7323/
JavaScript : 프로토타입(prototype) 이해
JavaScript는 클래스라는 개념이 없습니다. 그래서 기존의 객체를 복사하여(cloning) 새로운 객체를 생성하는 프로토타입 기반의 언어입니다. 프로토타입 기반 언어는 객체 원형인 프로토타입을 이용하여 새로운 객체를 만들어냅니다. 이렇게 생성된 객체 역시 또 다른 객체의 원형이 될 수 있습니다. 프로토타입은 객체를 확장하고 객체 지향적인 프로그래밍을 할 수 있게 해줍니다. 프로토타입은 크게 두 가지로
www.nextree.co.kr
'새로워지기 > 서른의 생활코딩' 카테고리의 다른 글
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_09. class 상속 (0) | 2019.04.30 |
|---|---|
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_06~08 (0) | 2019.04.30 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_02~04 (0) | 2019.04.30 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_01배열과 객체 (0) | 2019.04.23 |
| 비쥬얼 스튜디오 코드 (0) | 2019.04.23 |




댓글