javascript 객체 지향 프로그래밍
생코 수업 Link : https://opentutorials.org/module/4047/24614
class - JavaScript 객체 지향 프로그래밍
수업소개 JavaScript ES6부터 포함된 Class 에 대한 소개입니다. 강의1 클래스 문법에 대한 오리엔테이션입니다. 강의2 클래스를 생성하고, 객체를 만드는 방법을 소개합니다. 코드 class.js (변경사항) class Person{ } var kim = new Person(); console.log('kim', kim); // kim.sum = function(){ // return 'this : '+(this.first+this.sec
opentutorials.org
06. class
JavaScript ES6부터 포함된 Class
1. 이거 써도 되나?
다양한 언어 및 각각의 버전이 전세계 사용자의 인터넷 환경에 활용될 수 있는 지에 대한 지표를 알려주는 사이트
Can I use... Support tables for HTML5, CSS3, etc
About "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. The site was built and is maintained by Alexis Deveria, with occasional updates provided by the web development commu
caniuse.com
https://caniuse.com/#search=es6%20classes 확인결과 페이지

2. 그럼, 이전 버전에 대한 코딩은 어떻게 하지?
ES6 이후 방식의 코드를 이전 버전의 코드로 수정 해주는 컴파일러
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
https://babeljs.io/repl 에서 직접 컴파일 가능
3. 학습 목표 이해하기
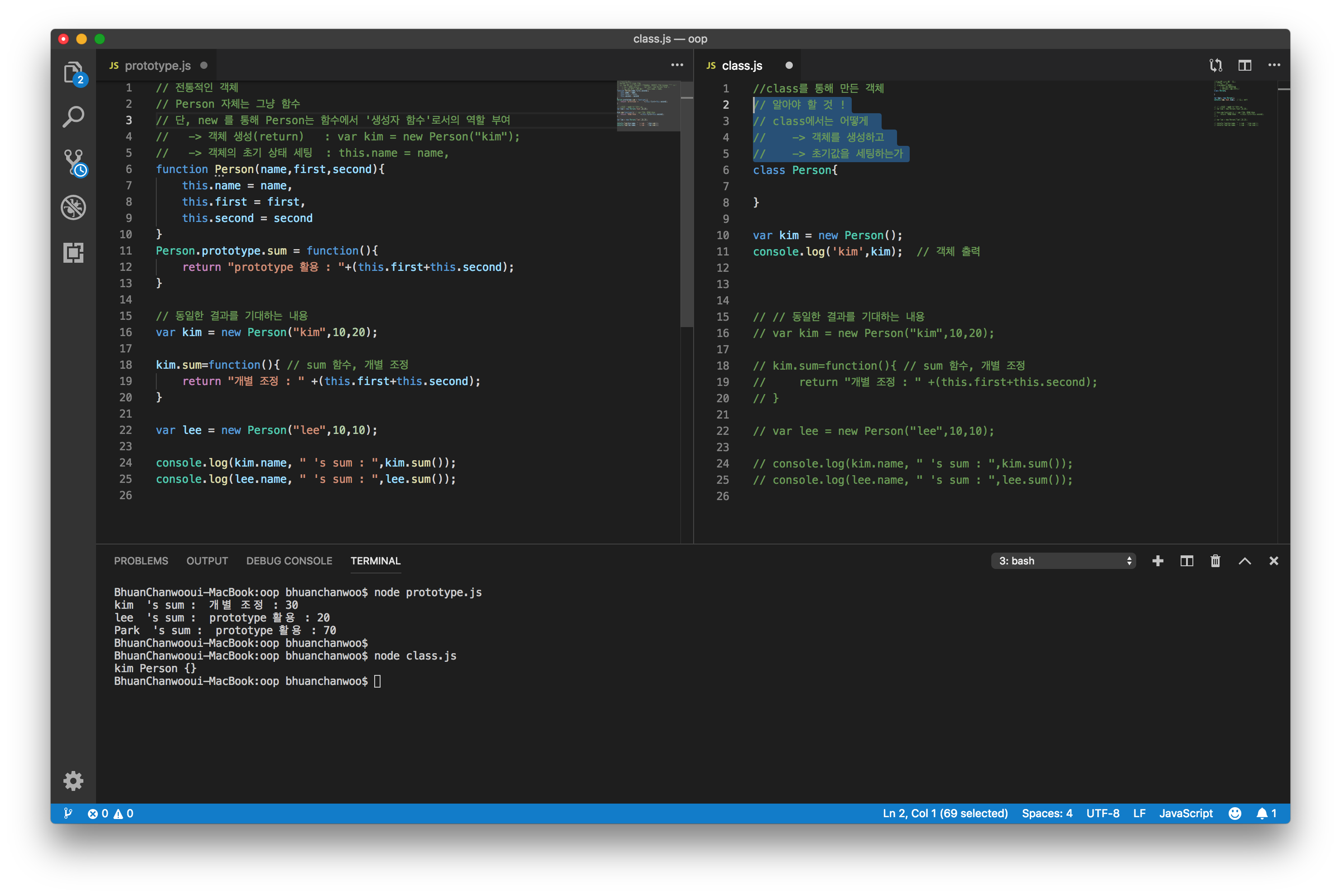
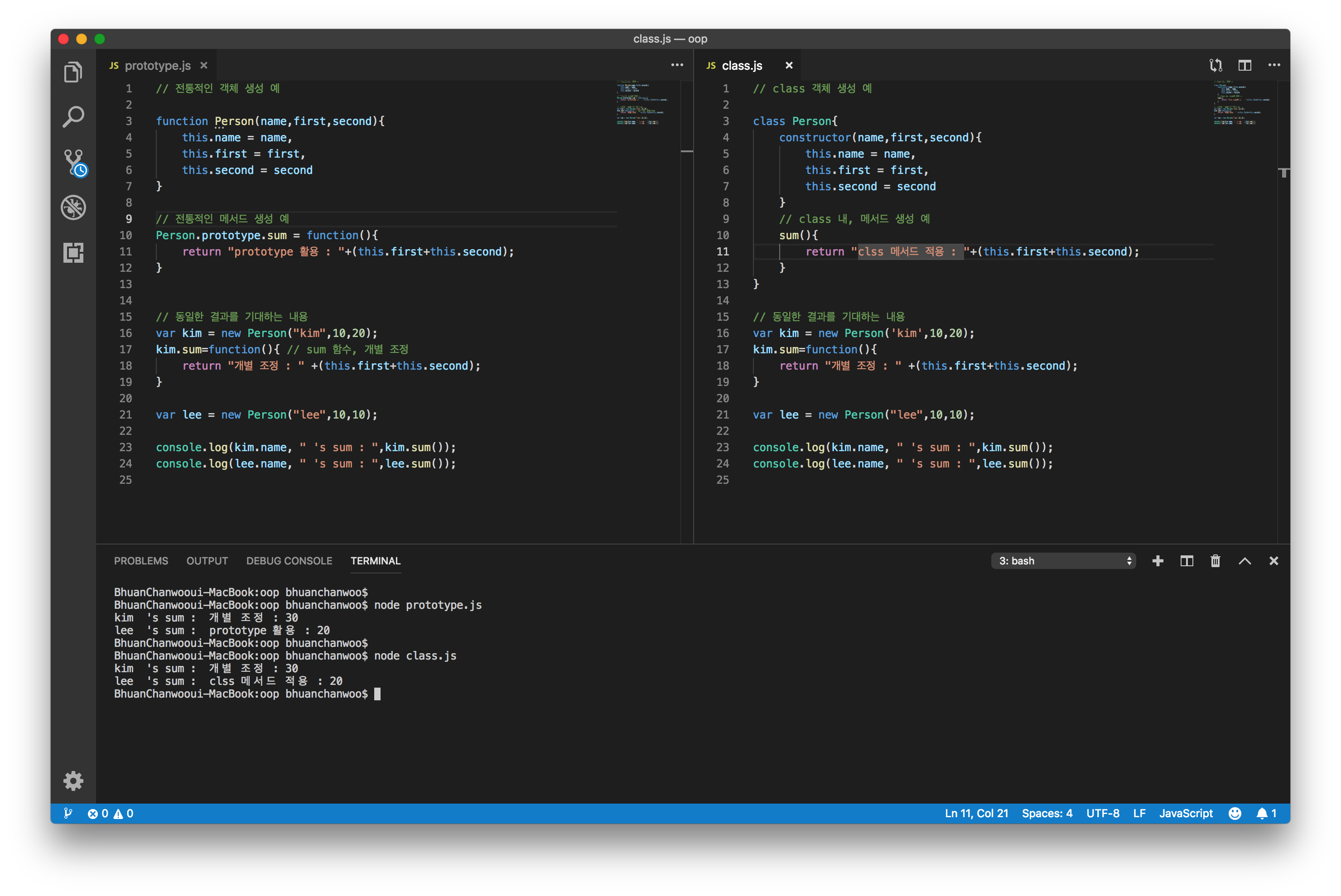
아래 이미지 좌측에 있는 전통적인 객체 활용 코드의 경우, Person 자체는 그냥 함수일 뿐이지만, new 를 통해 Person는 함수에서 '생성자 함수'로서의 역할 부여할 수 있다. 그리고 생성자 함수 Person의 주요 역할은 객체 생성(return) 과 객체의 초기 상태 세팅 이다.
앞으로, 이미지 우측의 코드를 완성해가는 과정을 통해 class를 통해 객체 생성(return) 과 객체의 초기 상태 세팅 하는 방법을 알아보도록 한다.

class.js)
class Person{
}
var kim = new Person();
console.log('kim',kim); 실행 결과)

07. class constructor
7-1) javascript class 전용 생성자 함수 constructor의 효과 보기
class.js)
class Person{
constructor(){
// 전용 생성자 함수, 객체가 생성되는 과정에서 자동으로 실행한다.
console.log("constructor 자동 실행")
}
}
var kim = new Person();
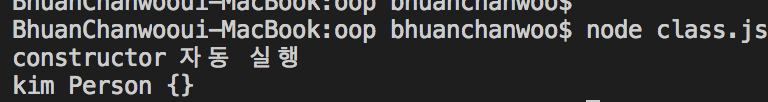
console.log('kim',kim); 실행 결과)

* 콘솔이 출력되기 전에 먼저, 생성자 함수 안에 있는 코드가 실행된다.
7-2) 생성자를 통해 실제 초기 값을 세팅하기
class.js)
class Person{
constructor(name,first,second){
this.name = name,
this.first = first,
this.second = second
}
}
var kim = new Person('kim',10,20);
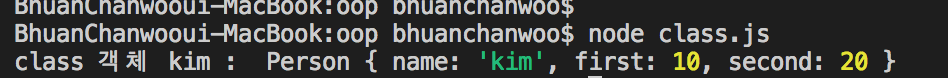
console.log('class 객체 kim : ',kim); 실행 결과)

08. class에서 객체의 method 구현하기
8-1) 메서드 생성 예-1
class.js) - prototype 그대로 사용하기
class Person{
constructor(name,first,second){
this.name = name,
this.first = first,
this.second = second
}
}
// 메서드 생성 예 1)
Person.prototype.sum = function(){
return "prototype 활용 : "+(this.first+this.second);
}
var kim = new Person('kim',10,20);
console.log('class 객체 kim : ',kim);
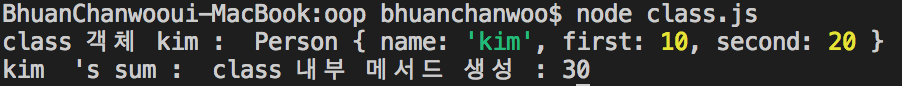
console.log(kim.name, " 's sum : ",kim.sum()); 실행 결과)

8-2) 메서드 생성 예-2
class.js) - class 내부에 메서드 생성
class Person{
constructor(name,first,second){
this.name = name,
this.first = first,
this.second = second
}
// 메서드 생성 예 2)
sum(){
return "class 내부 메서드 생성 : "+(this.first+this.second);
}
}
var kim = new Person('kim',10,20);
console.log('class 객체 kim : ',kim);
console.log(kim.name, " 's sum : ",kim.sum()); 실행 결과)

8-3) 메서드 수정 예
class.js)
// class 객체 생성 예
class Person{
constructor(name,first,second){
this.name = name,
this.first = first,
this.second = second
}
// class 내, 메서드 생성 예
sum(){
return "clss 메서드 적용 : "+(this.first+this.second);
}
}
// 동일한 결과를 기대하는 내용
var kim = new Person('kim',10,20);
kim.sum=function(){
return "개별 조정 : " +(this.first+this.second);
}
var lee = new Person("lee",10,10);
console.log(kim.name, " 's sum : ",kim.sum());
console.log(lee.name, " 's sum : ",lee.sum());
실행 결과)

8-4) 결론, 객체 생성 방식 비교

'새로워지기 > 서른의 생활코딩' 카테고리의 다른 글
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_10.super (0) | 2019.04.30 |
|---|---|
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_09. class 상속 (0) | 2019.04.30 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_05. prototype (0) | 2019.04.30 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_02~04 (0) | 2019.04.30 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_01배열과 객체 (0) | 2019.04.23 |




댓글