javascript 객체 지향 프로그래밍
생코 수업 Link : https://opentutorials.org/module/4047/24626
객체 간의 상속 - JavaScript 객체 지향 프로그래밍
수업소개 JavaScript는 객체(인스턴스)와 객체 간의 상속 관계를 자유롭게 설정할 수 있습니다. 이 수업에서는 클래스가 아닌 객체를 통해서 상속하는 방법을 알아봅니다. 강의1 자바스크립트의 상속이 클래스 기반 언어와 어떻게 다른지 소개해드립니다. 강의2 __proto__를 이용해서 상속을 구현하는 방법을 소개합니다. 코드 prototype-inheritance.js (변경사항) var superObj = {superVal:'super'} va
opentutorials.org
11.객체 간의 상속
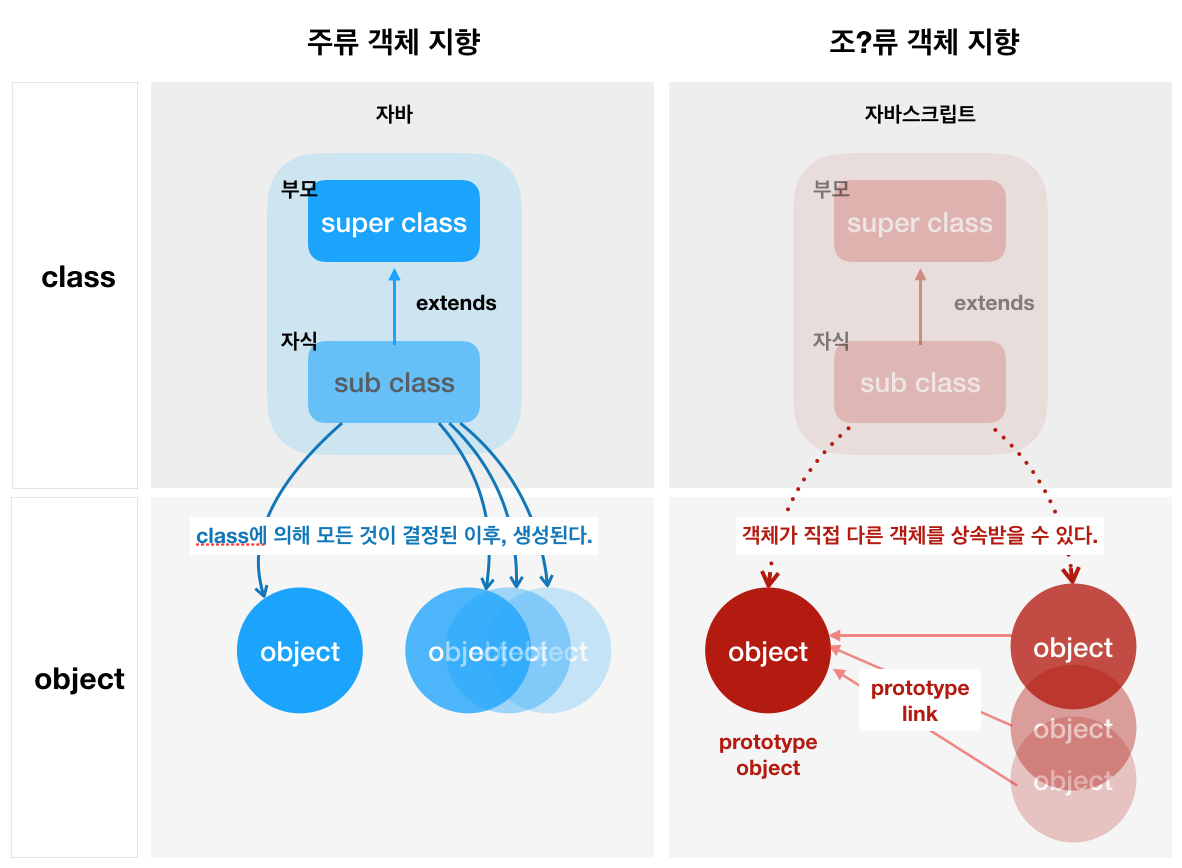
1. 객체 지향이라고 다 같은 객체 지향이 아니더라.

각 언어 별로, 다양한 해석과 풀이 방법을 가지고 있다. 그 중 자바와 자바스크립트에 대한 비교를, 이해한데로 그려봤는데.. 맞는지 모르겠다.
2. 예제 구현해보기
2-1) 예제 세팅
prototypeObject.js)
var superObject = { superVal:'super' }
var subObject = { subVal:'sub'}
console.log("superObject.superVal : ", superObject.superVal);
console.log("subObject.subVal : ", subObject.subVal);출력 결과)

2-2) step 01
prototypeObject.js)
var superObject = { superVal:'super' }
var subObject = { subVal:'sub'}
//# step 01
subObject.__proto__= superObject;
// .__proto__ 프로퍼티(속성)을 통해 prototype link 제공 = superObject 지정
console.log("subObject.subVal : ", subObject.subVal);
console.log("subObject.superVal : ", subObject.superVal);
// prototype link 를 통해 superObject의 속성을 사용할 수 있다.출력 결과)

2-3) step 02
prototypeObject.js)
//prototypeObject
var superObject = { superVal:'super' }
var subObject = { subVal:'sub'}
//# step 01
subObject.__proto__= superObject;
// .__proto__ 프로퍼티(속성)을 통해 prototype link 제공 = superObject 지정
console.log("subObject.subVal : ", subObject.subVal);
console.log("subObject.superVal : ", subObject.superVal);
// prototype link 를 통해 superObject의 속성을 사용할 수 있다.
//# step 02
subObject.superVal='sub';
console.log("superObject.superVal 2 : ", superObject.superVal);
// 원래 값엔 변화가 없음
//* prototype link로 제공받은 subObject.superVal의 값만 바꿨을 뿐 원본(superObject.superVal)을 바꾸지는 않았다..
console.log("subObject.superVal 2 : ", subObject.superVal); 출력 결과)

* 단, __proto__는 표준이 아니다. 하지만 모든 브라우저에서 실행이 된다.
2-4) __proto__ 의 대체재, Object.create(superObject이름)
prototypeObject.js)
var superObject = { superVal:'super' }
// as-is)
// var subObject = { subVal:'sub'}
// subObject.__proto__= superObject;
// to-be)
var subObject = Object.create(superObject);
console.log("subObject : ", subObject);
subObject.subVal="sub";
// 동일한 코드
console.log("subObject.subVal : ", subObject.subVal);
console.log("subObject.superVal : ", subObject.superVal);
subObject.superVal='sub';
console.log("superObject.superVal 2 : ", superObject.superVal);
console.log("subObject.superVal 2 : ", subObject.superVal); 출력 결과)

3. 자바스크립트 디버거 사용해서 내부 사정 검토해보기
prototypeObject.js)
var superObject = { superVal:'super' }
var subObject = Object.create(superObject);
console.log("subObject : ", subObject);
subObject.subVal="sub";
debugger; // <- 브라우저가 이 명령어를 발견하면, 이 자리부터 '디버그 모드'로 변경된다.
console.log("subObject.subVal : ", subObject.subVal);
console.log("subObject.superVal : ", subObject.superVal);
subObject.superVal='sub';
console.log("superObject.superVal 2 : ", superObject.superVal);
console.log("subObject.superVal 2 : ", subObject.superVal); hello.html) - 신규 파일, 위 js 파일을 참조 시킨 후 이 파일을 실행(더블 클릭) 한다.
<html>
<body>
<script src="prototypeObject.js"></script>
</body>
</html>
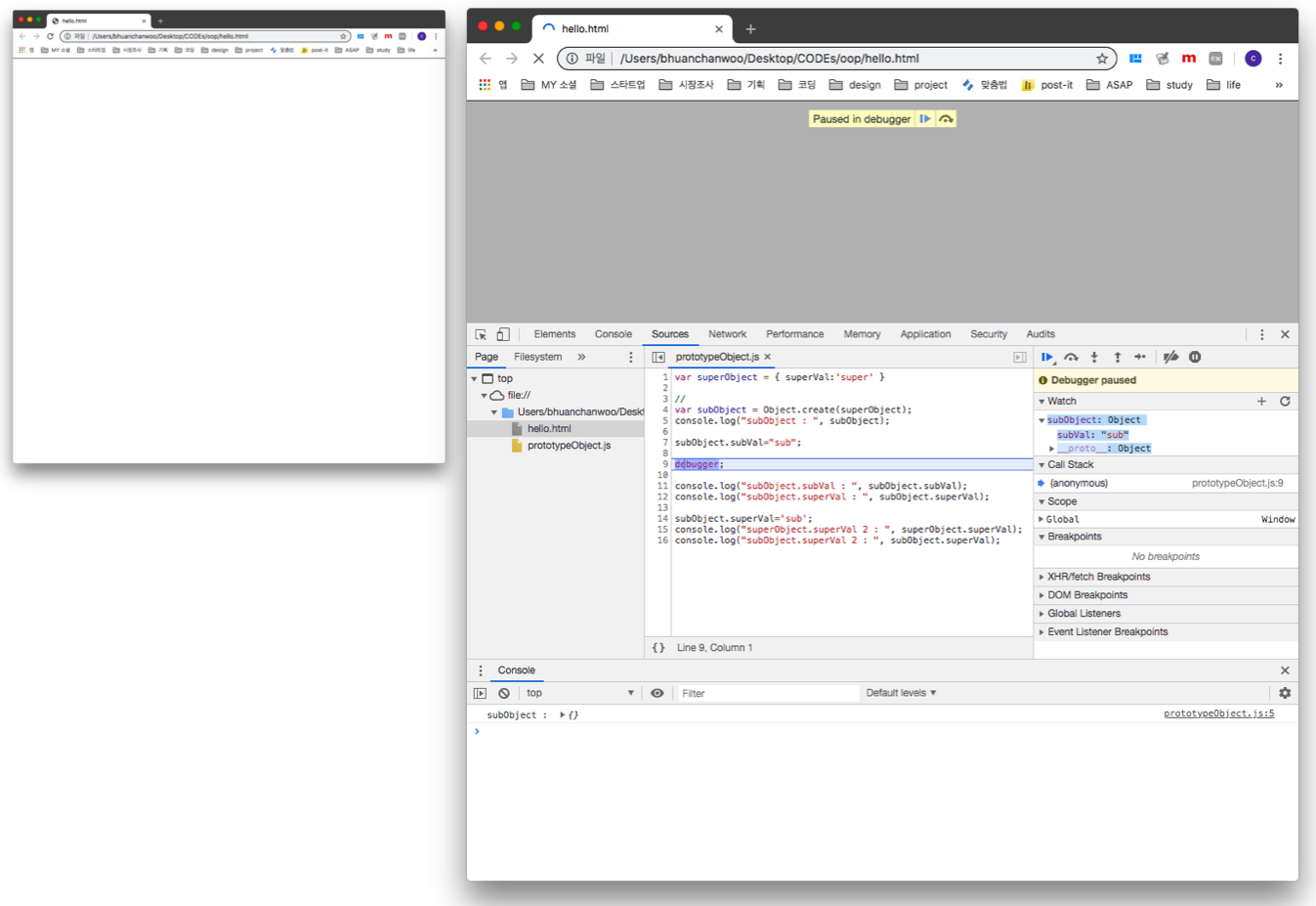
실행 결과 - 1) 디버그 모드로 전환 : 개발자모드로 이동한 후 새로고침 하기

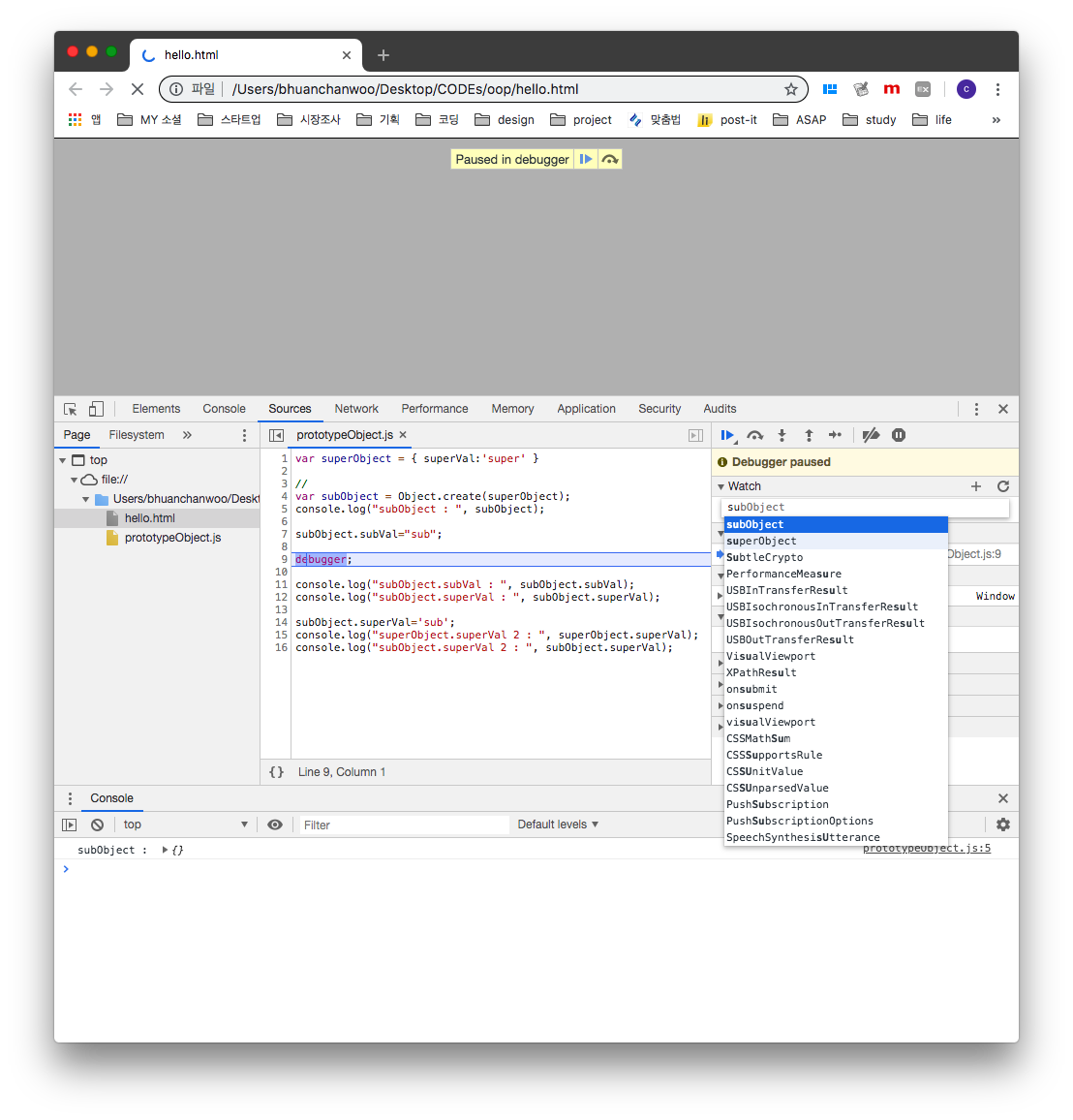
실행 결과 - 2) 우측에 있는 watch 기능을 사용하여 지정된 속성의 값의 변화를 확인할 수 있다.

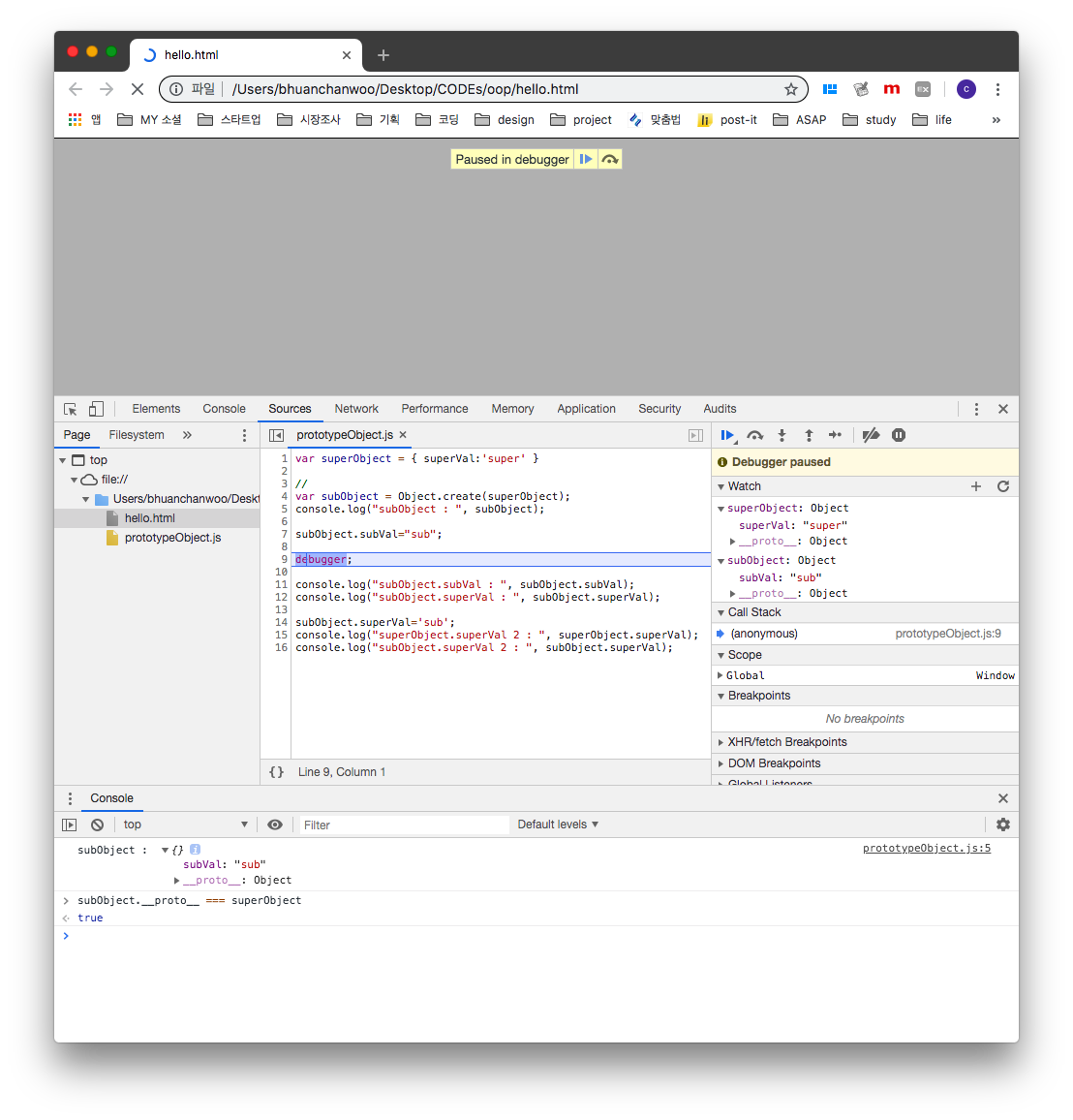
실행 결과 - 3) 아래 콘솔창에서 직접 값을 비교해 볼 수 있다.

4. 예제 구현해보기 2
4-1) 객체간 상속 예제: 두 객체를 만든 후 특정한 값을 상속받기
(1) __proto__ 사용
var kim={
name:'kim',
first:10,
second:20,
sum:function(){
return this.first+this.second;
}
}
var lee={
name:'lee',
first:10,
second:20
}
lee.__proto__=kim;
console.log("lee : ",lee.sum());
(2) Object.create() 사용
var kim={
name:'kim',
first:10,
second:20,
sum:function(){
return this.first+this.second;
}
}
var lee = Object.create(kim);
lee.name='lee';
lee.first=10;
lee.second=20;
console.log("lee.sum() : ",lee.sum());
(3) 상속받은 객체에 함수 추가하기
var kim={
name:'kim',
first:10,
second:20,
sum:function(){
return this.first+this.second;
}
}
var lee = Object.create(kim);
lee.name='lee';
lee.first=10;
lee.second=10;
lee.arg = function(){ // lee 고유의 메서드 추가하기
return lee.sum()/2;
}
console.log("lee.sum() : ",lee.sum());
console.log("lee.arg() : ",lee.arg());
'새로워지기 > 서른의 생활코딩' 카테고리의 다른 글
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_13.prototype과 __proto__ (0) | 2019.05.01 |
|---|---|
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_12.객체와 함수 (0) | 2019.05.01 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_10.super (0) | 2019.04.30 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_09. class 상속 (0) | 2019.04.30 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_06~08 (0) | 2019.04.30 |




댓글