javascript 객체 지향 프로그래밍
생코 수업 Link : https://opentutorials.org/module/4047/24628
객체와 함수 - JavaScript 객체 지향 프로그래밍
수업소개 자바스크립트는에서 함수는 혼자 있으면 개인이고, new가 앞에 있으면 객체를 만드는 신이고, call을 뒤에 붙이면 용병이고, bind를 붙이면 분신술을 부리는 놀라운 존재입니다. 자바스크립트의 함수의 놀라움을 느껴보세요. 강의1 수업의 오리엔테이션입니다. 강의2 call을 통해서 실행할 때마다 this의 값을 변경하는 방법을 살펴보세요. 코드 object_function.js (변경사항) var kim = {name:'kim', first:
opentutorials.org
12.객체와 함수
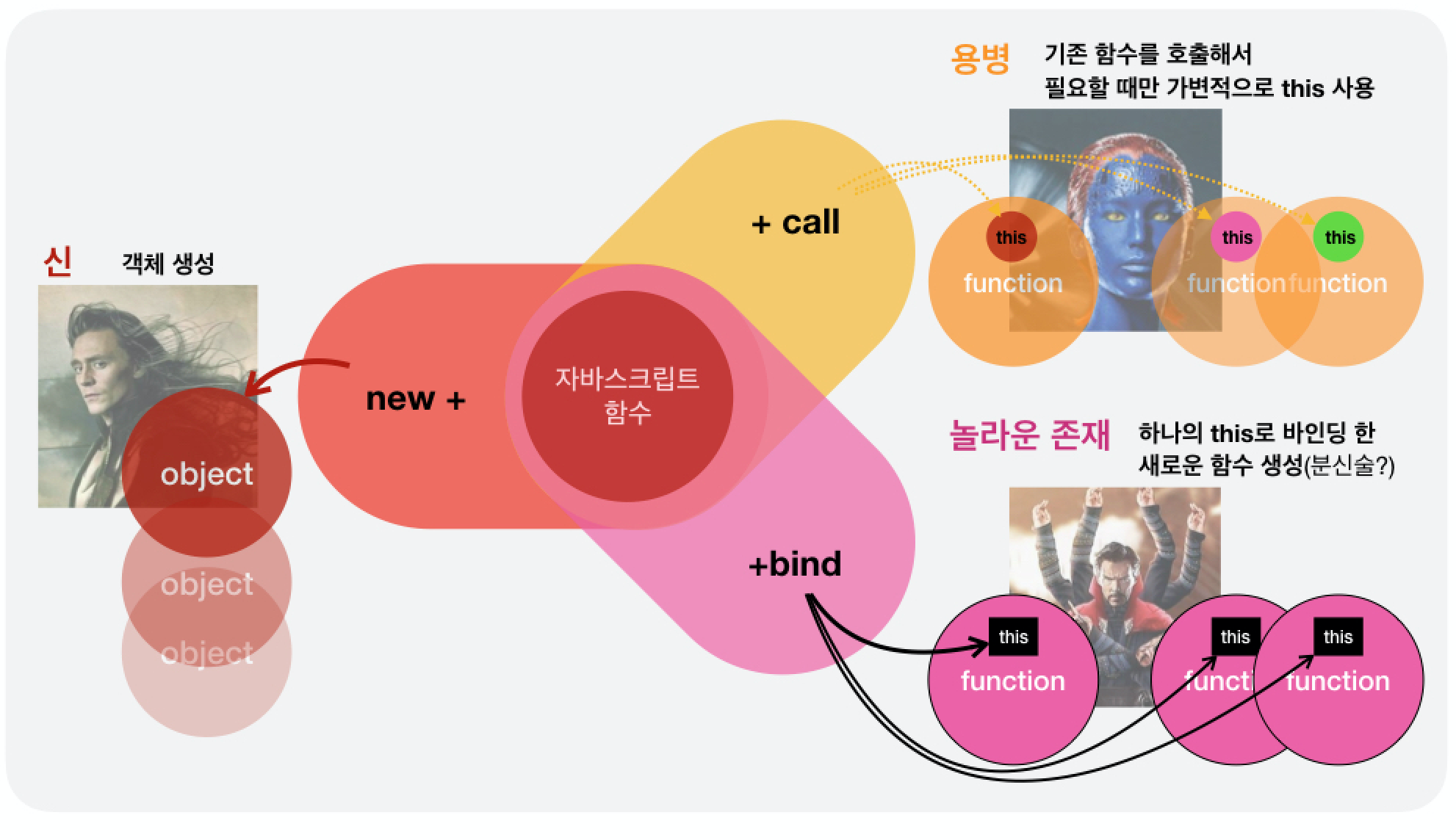
1. 자바스크립트는에서 함수는
혼자 있으면 개인이고, new가 앞에 있으면 객체를 만드는 신이고, call을 뒤에 붙이면 용병이고, bind를 붙이면 분신술을 부리는 놀라운 존재라고 하여.. 한번 그려봤다, ;ㅇ

2. + call 체험하기
2-1. 기본 동작
object_function.js)
var kim = {name:'kim', first:10, second:20 }
var lee = {name:'lee', first:10, second:10 }
function sum(){
return this.first+this.second;
}
// sum.call() = sum() ; 모든 함수는 call 메소드를 내재하게 된다.
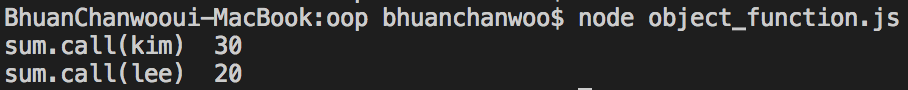
console.log("sum.call(kim) : ", sum.call(kim)); // sum()의 this는 kim이 된다.
console.log("sum.call(lee) : ", sum.call(lee)); // sum()의 this는 lee이 된다. 출력 결과)

2-2. call 함수 인자 사용하기
call 함수는 prefix를 사용하여 호출될 때마다 사용된 인자를 더 받을 수 있다.
물론 실제 코딩 시에서는 this를 인자로 많이 사용된다. (관련 예제 : http://bitly.kr/0NnAuC 에서 2번 예제 )
object_function.js)
var kim = {name:'kim', first:10, second:20 }
var lee = {name:'lee', first:10, second:10 }
function sum(prefix){ //**
return prefix + (this.first+this.second);
}
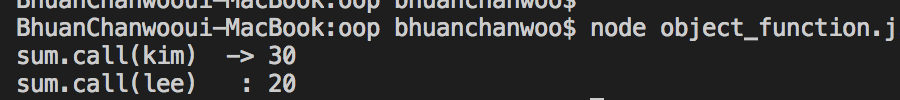
console.log("sum.call(kim) ", sum.call(kim,'-> '));
console.log("sum.call(lee) ", sum.call(lee,' : ')); 출력 결과)

3. + bind 체험하기
대상 함수를 호출될 때마다 this를 변경할 수 있는 call과 달리, 대상 함수에 하나의 this를 고정으로 묶고 싶은 경우,
함수에 + bind를 하여 새로운 this를 주입한 새로운 함수, kimSum를 생성하기
object_function.js)
var kim = {name:'kim', first:10, second:20 }
var lee = {name:'lee', first:10, second:10 }
function sum(prefix){ //**
return prefix + (this.first+this.second);
}
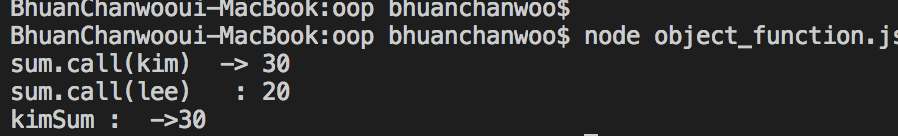
console.log("sum.call(kim) ", sum.call(kim,'-> '));
console.log("sum.call(lee) ", sum.call(lee,' : '));
var kimSum = sum.bind(kim, '->'); // 함수 생성
console.log("bind로 생성한 kimSum 함수: ", kimSum()); // 함수 출력출력 결과)

4. 한번 더 생각해보기
egoing의 질문1. call, bind는 어떤 일을 하는가? 이걸 통해 얻을 수 있는 의미,
-> my : 예컨데 call은 누군든지(this) 키를 공유해주는 역할이고 bind는 지정(this)인만 사용할 수 있도록 지정 키를 새로 파주는 느낌이다. 자바스크립트는 맞춤형?이라고 해야하나?.. call(그때 그때 어느 객체나), bind(지정 객체)로 세분화?된 기능을 통해 코드 재사용성이 극대화 될 수 있을 것으로 기대된다. 다만 재사용되는 코드가 많아지면 레고 같은 느낌으로.. 뭐든 만들 수 있지만 뭣도 만들 수 없게 될 수 있지 않을까? 하는 양날의 검으로 생각되기도 한다.
egoing의 질문2. 자바스크립트의 함수는 어떤 존재인가
-> my : 토르의 로키(new +), 엑스맨의 미스틱(+ call), 어벤져스의 닥터 스트레인지(+ bind)과 같은 존재가 아닐까?
'새로워지기 > 서른의 생활코딩' 카테고리의 다른 글
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_14 생성자를 통한 상속 (0) | 2019.05.01 |
|---|---|
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_13.prototype과 __proto__ (0) | 2019.05.01 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_11.객체간의 상속 (0) | 2019.05.01 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_10.super (0) | 2019.04.30 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_09. class 상속 (0) | 2019.04.30 |




댓글