여기까지 하면, "나 리엑트 할 줄 알아" 라고 말할 수 있다고 합니다~ 화이팅!
https://www.youtube.com/watch?v=pPCC2JWbPgk&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=13
https://reactjs.org/docs/components-and-props.html
Components and Props – React
A JavaScript library for building user interfaces
reactjs.org
1. 목표
app.js에서, 동일한 Tag에 대한 개별 속성까지 조절할 수 있도록 한다. 이 과정은 리팩토링한 효과를 준다.
2. 사용자정의 속성
1) 속성까지 사용자정의 하고자 하는 영역
//*컴포넌트들이 '들어가는(나열되는)' 영역
class App extends Component{
render(){
return (
<div className="App">
<Subject title="WEB" sub="world wide web !"></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}
}title과 sub 영역이 속성으로 구성되었다, 마치 <a href=""> 처럼.
2) 위 사용자정의 속성을 react에 적용시키기
위해서는 class 영역을 아래와 같이(this.props.속성이름) 수정하면 된다.
//컴포넌트(사용자정의 테그)를 만드는 코드영역
class Subject extends Component{
//class 안에서는 function을 생략할 수 있다.
render(){
return(
<header>
<h1>{this.props.title}</h1>
{this.props.sub}
</header>
);
}
}
app.js(full)
import React, {Component} from 'react';
import './App.css';
//*컴포넌트들이 '들어가는(나열되는)' 영역
class App extends Component{
render(){
return (
<div className="App">
<Subject title="WEB" sub="world wide web !"></Subject>
<TOC></TOC>
<Content title="HTML" desc="HTML is HyperText "></Content>
</div>
);
}
}
//컴포넌트(사용자정의 테그)를 만드는 코드영역
class Subject extends Component{
//class 안에서는 function을 생략할 수 있다.
render(){
return(
<header>
<h1>{this.props.title}</h1>
{this.props.sub}
</header>
);
}
}
//컴포넌트(사용자정의 테그)를 만드는 코드영역
class TOC extends Component{
//class 안에서는 function을 생략할 수 있다.
render(){
return(
<nav>
<ul>
<li><a href="1.html"></a> HTML</li>
<li><a href="2.html"></a> CSS</li>
<li><a href="3.html"></a> JS</li>
</ul>
</nav>
);
}
}
//컴포넌트(사용자정의 테그)를 만드는 코드영역
class Content extends Component{
//class 안에서는 function을 생략할 수 있다.
render(){
return(
<article>
<h2>{this.props.title}</h2>
{this.props.desc}
</article>
);
}
}
export default App;
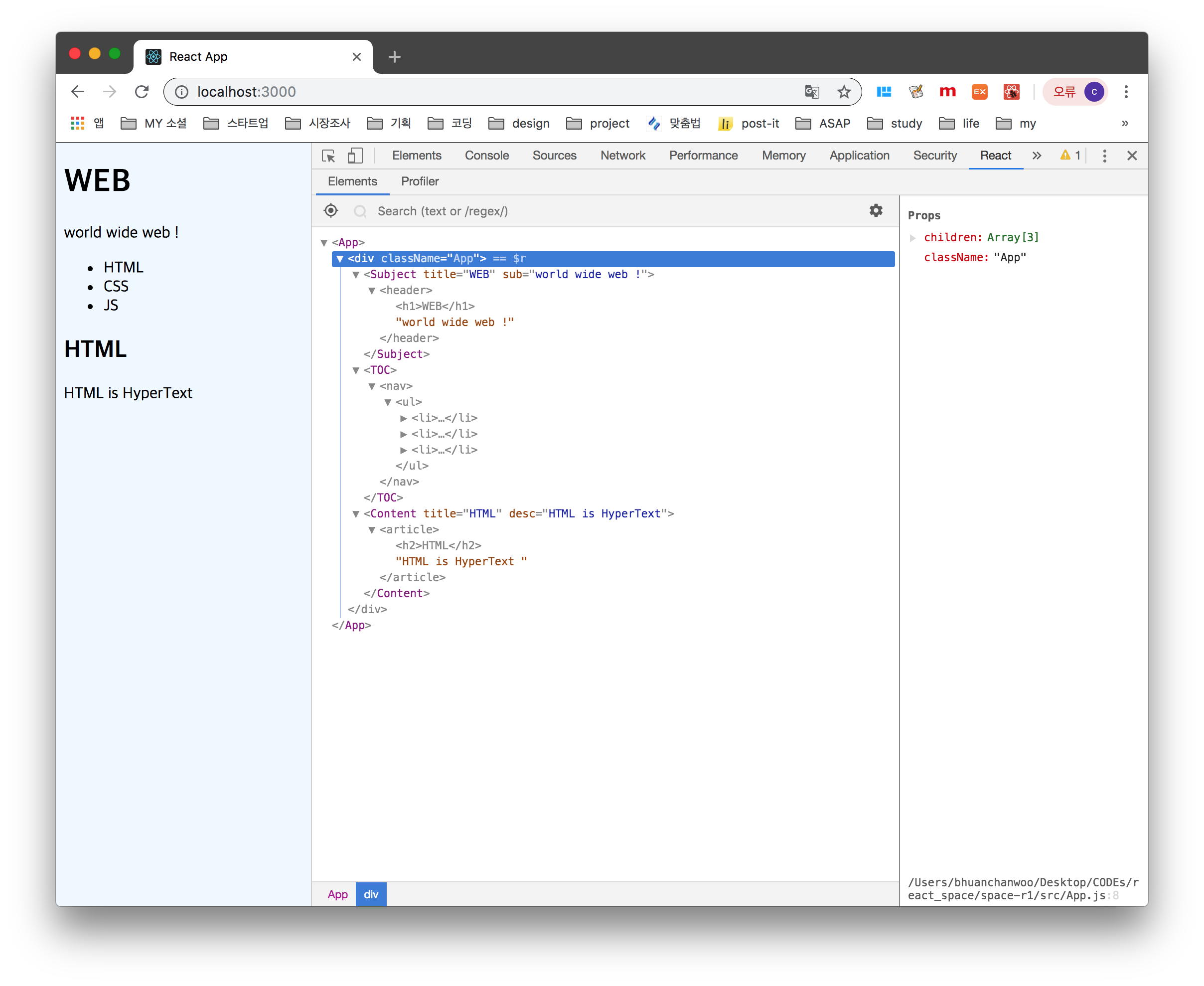
3. Debugging tool
on the chrom
스스로 내 코드 상태를 측정할 수 있도록 해주는 어플리케이션, 크롬에 플러그인 설치를 하면 개발자화면에 react tab이 추가 된다.
https://reactjs.org/community/debugging-tools.html
Debugging – React
A JavaScript library for building user interfaces
reactjs.org

4. component 분리하기
1) 개별 js로 컴포넌트 분리하기
Subject.js
import React, {Component} from 'react';
//컴포넌트(사용자정의 테그)를 만드는 코드영역
class Subject extends Component{
//class 안에서는 function을 생략할 수 있다.
render(){
return(
<header>
<h1>{this.props.title}</h1>
{this.props.sub}
</header>
);
}
}
export default Subject;TOC.js
import React, {Component} from 'react'; //<-- Component class를 로딩하기위해
//컴포넌트(사용자정의 테그)를 만드는 코드영역
class TOC extends Component{
//class 안에서는 function을 생략할 수 있다.
render(){
return(
<nav>
<ul>
<li><a href="1.html"></a> HTML</li>
<li><a href="2.html"></a> CSS</li>
<li><a href="3.html"></a> JS</li>
</ul>
</nav>
);
}
}
export default TOC; // 외부에서 TOC 안에 있는 요소들을 가져다 쓸 수 있도록 해줌 Content.js
import React, {Component} from 'react';
//컴포넌트(사용자정의 테그)를 만드는 코드영역
class Content extends Component{
//class 안에서는 function을 생략할 수 있다.
render(){
return(
<article>
<h2>{this.props.title}</h2>
{this.props.desc}
</article>
);
}
}
export default Content;
2) 분리된 컴포넌트를 import 하기
app.js
import React, {Component} from 'react';
import './App.css';
//분리된 컴포넌트들 import
import Subject from "./component/Subject"
import TOC from "./component/TOC"
import Content from "./component/Content"
//*컴포넌트들이 '들어가는(나열되는)' 영역
class App extends Component{
render(){
return (
<div className="App">
<Subject title="WEB" sub="world wide web !"></Subject>
<TOC></TOC>
<Content title="HTML" desc="HTML is HyperText "></Content>
</div>
);
}
}
export default App;
'새로워지기 > 서른의 생활코딩' 카테고리의 다른 글
| [생활코딩 따라가기] React 16 event 풀~패키지 챕터 (0) | 2019.05.27 |
|---|---|
| [생활코딩 따라가기] React 15 props와 state (0) | 2019.05.26 |
| [생활코딩 따라가기] React 10,11 컴포넌트 만들기 (0) | 2019.05.26 |
| [생활코딩 따라가기] React 7~9.샘플 웹앱 배포 (0) | 2019.05.26 |
| [생활코딩 따라가기] React 1~6.샘플 웹앱 실행 (0) | 2019.05.01 |




댓글