복습
특징 - component
1. 가독성 사용자 정의코드 : ex) <Top></Top>
2. 재사용성
3. 유지보수 변경시 모두 적용
목표
1. 개발환경, 어디를 수정할 수 있는지
2. run 실행
3. deploy 배포
실습 전 준비사항
1. 워크스페이스 폴더 생성
2. 해당폴더에서 react 프로젝트 생성 : npx create-react-app space-r1(프로젝트명)
React - 7. JS 코딩하는 법
https://www.youtube.com/watch?v=LEPiRfPD9Uw&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=7
1. 화면에 노출되는 코드는 어디인가
public/ 폴더 안에 있는 index.html 의
<div id="root"></div> 안쪽에
내가 정의한 component들이 들어가게 된다.
2. 어디를 수정해야하나
src/ 폴더 안에 있는 파일들이
index.html 의 id="root" 안의 component들로 생성되고 관리된다.
1) 진입 파일 index.js
그 중 진입entry 파일 = index.js 이다. 이 안에
(1) index.html 내, id=root 지정
document.getElementById('root’)가
index.html 의 id="root" 를 지정하는 것이다.
(2) root가 호출할 사용자정의 코드 지정
ReactDOM.render(<App />,
그리고 위에 사용자 지정 컴퍼넌트가 담긴 파일을 import
import App from './App'; (단, ./app 뒤에 .js가 생략됨)
(3) 실제?코드 위치확인
class App extends Component{
render(){
return (
<div className="App">
“여기가 실제코드 !”
</div>
);
}
}
export default App;
(4) 확인
cd space-r1
run npm
2) css 수정
각각의 js는 각각의 css를 import를 하고 있다.
React - 9. 배포하는 법
https://www.youtube.com/watch?v=E_-ua6uCQOU&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=9
1. 배포
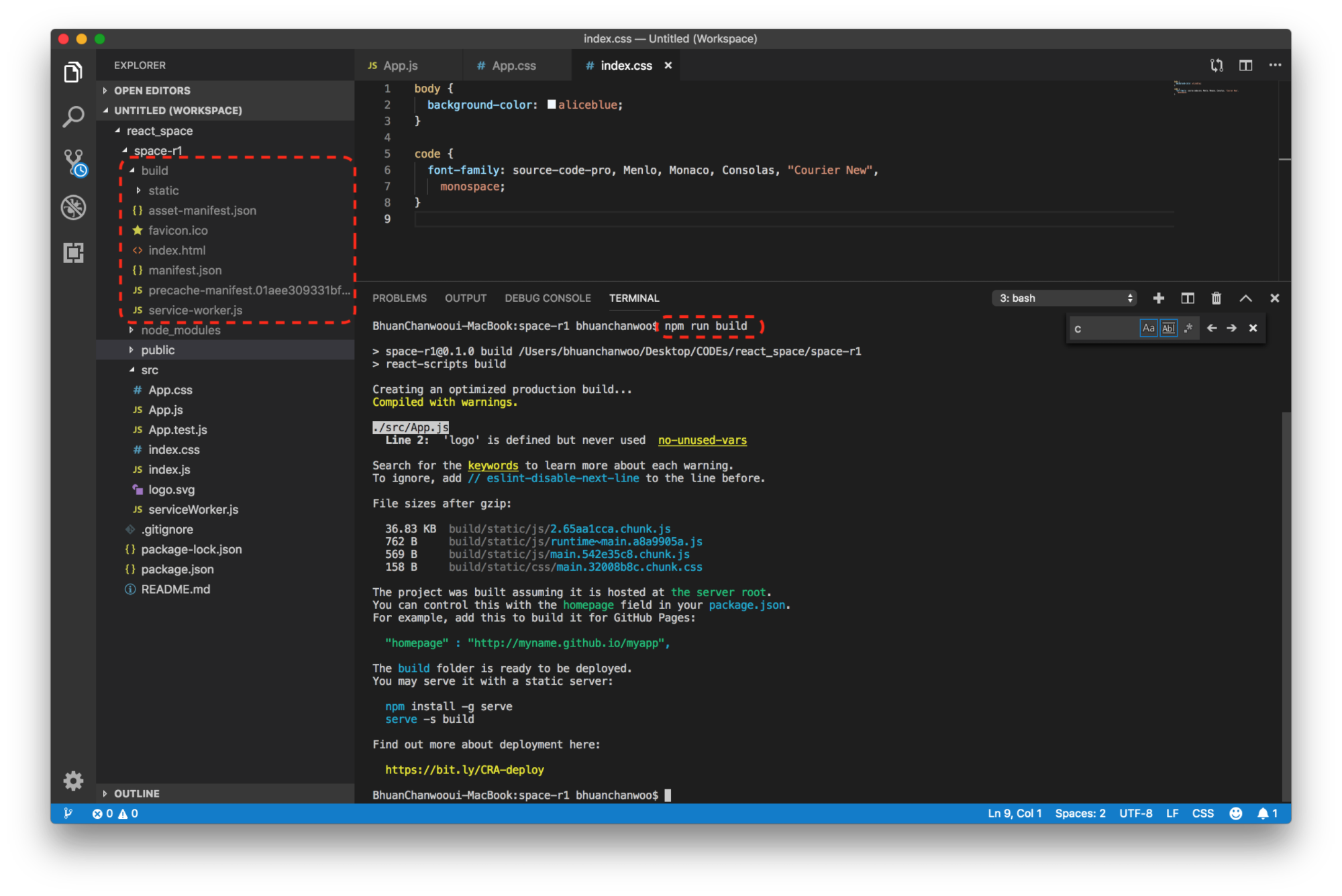
1) 프로덕션 : 용량을 최소화, 보안처리
npm run build 2) build/ 폴더가 새로 생성.

2. 실서버 환경으로 배포
1) 구성요소 // build/ 폴더 안에 있는 파일들을 원하는 웹서버의 최상위 디렉토리에 포함하면 된다.
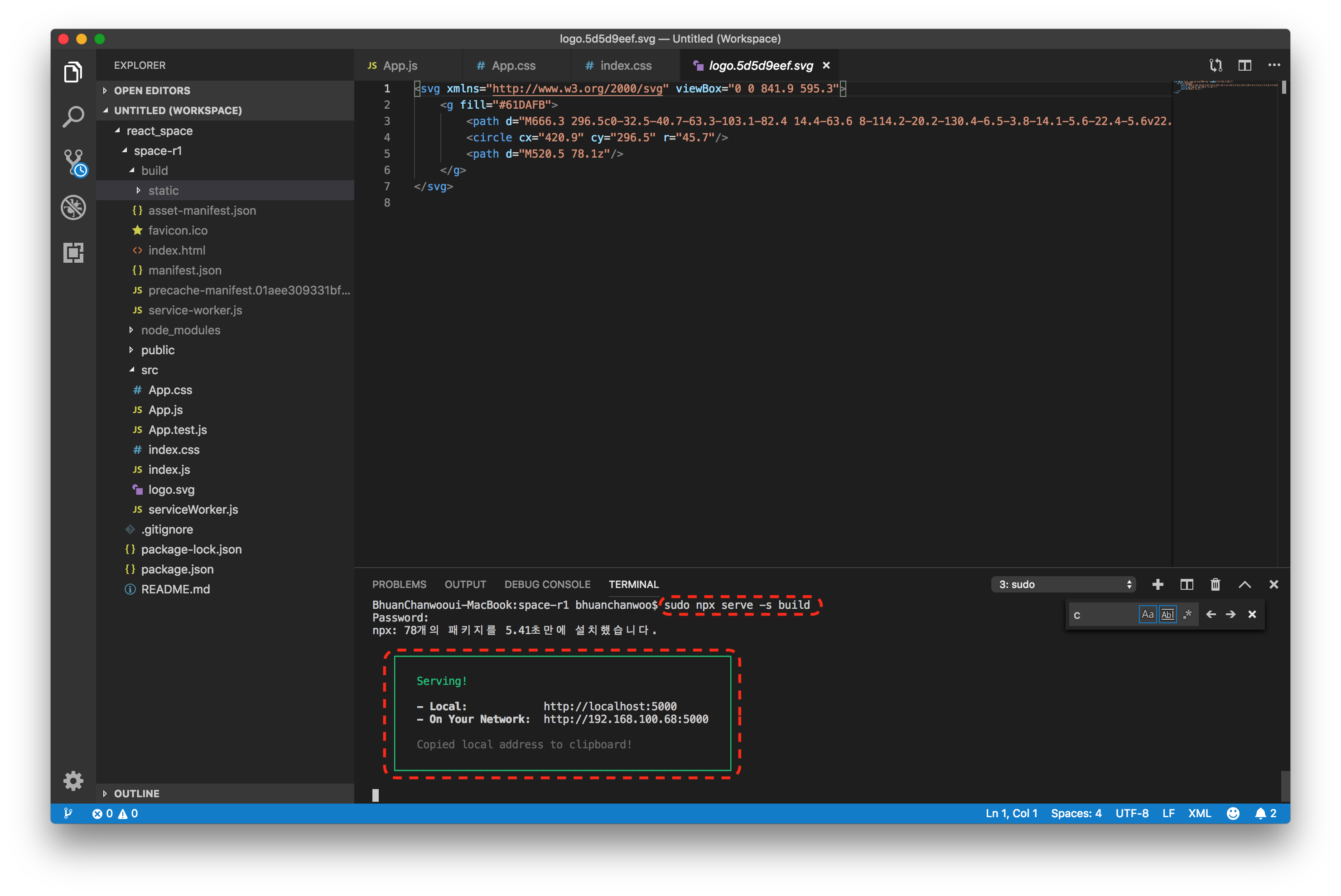
2) 가상테스트 // build(build폴더 안에 있는 내용을) -s(root로 하여) serve(서버를 돌리겠다.) npx(1회용으로)
sudo npx serve -s build 
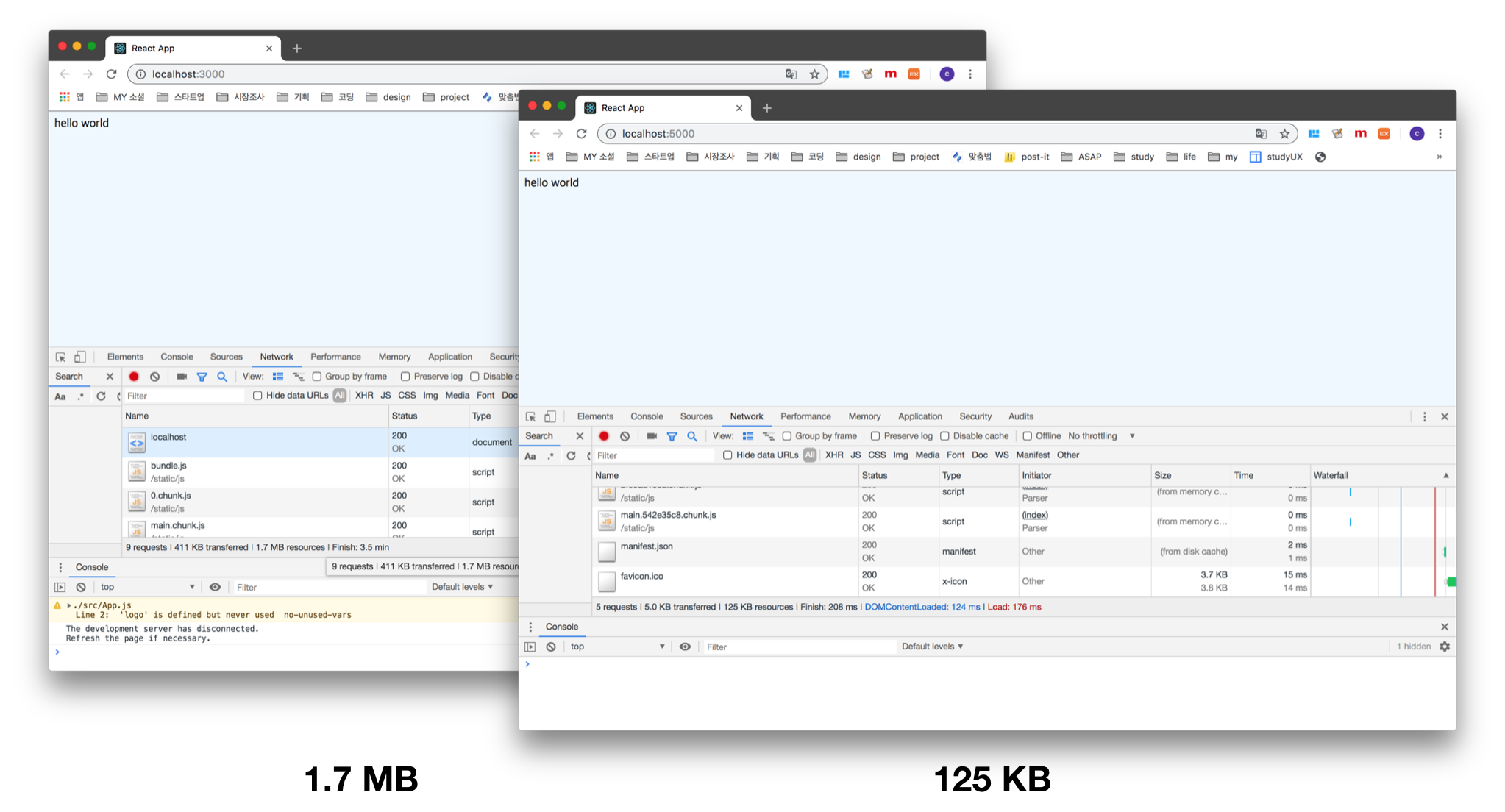
3. 개발환경 배포 VS 실서버 환경 배포

'새로워지기 > 서른의 생활코딩' 카테고리의 다른 글
| [생활코딩 따라가기] React 12~14 deep dive컴포넌트 (0) | 2019.05.26 |
|---|---|
| [생활코딩 따라가기] React 10,11 컴포넌트 만들기 (0) | 2019.05.26 |
| [생활코딩 따라가기] React 1~6.샘플 웹앱 실행 (0) | 2019.05.01 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_14 생성자를 통한 상속 (0) | 2019.05.01 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_13.prototype과 __proto__ (0) | 2019.05.01 |




댓글