생코 React 수업 : https://www.youtube.com/playlist?list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi
React - YouTube
www.youtube.com
완전 가장~ 따끈 따끈한 the new 수업~
1. 기기~기본환경 세팅 ( 생코 Link : 04. npm을 이용해서 create react app 설치 )
1-1) npm 버전확인
npm -v 
추가, 참고용 외부 블로그 : https://velopert.com/1351
velopert.com
1-2) npm 버전이 낮은 거 같아서 업데이트? 하기로 함
sudo npm install -g npm
npm -v 
1-3) 본론, react 설치하기
(1) egoing과 같은 환경설정 (주석은 뺴고 복붙하세용)
sudo npm install -g create-react-app@2.1.8 // -g는 글로벌, 해당 pc 어디서든 사용가능하게 설정
(2) 최신 버전으로 환경설정
sudo npm install -g create-react-app
2. 리액트 개발 디렉토리 세팅
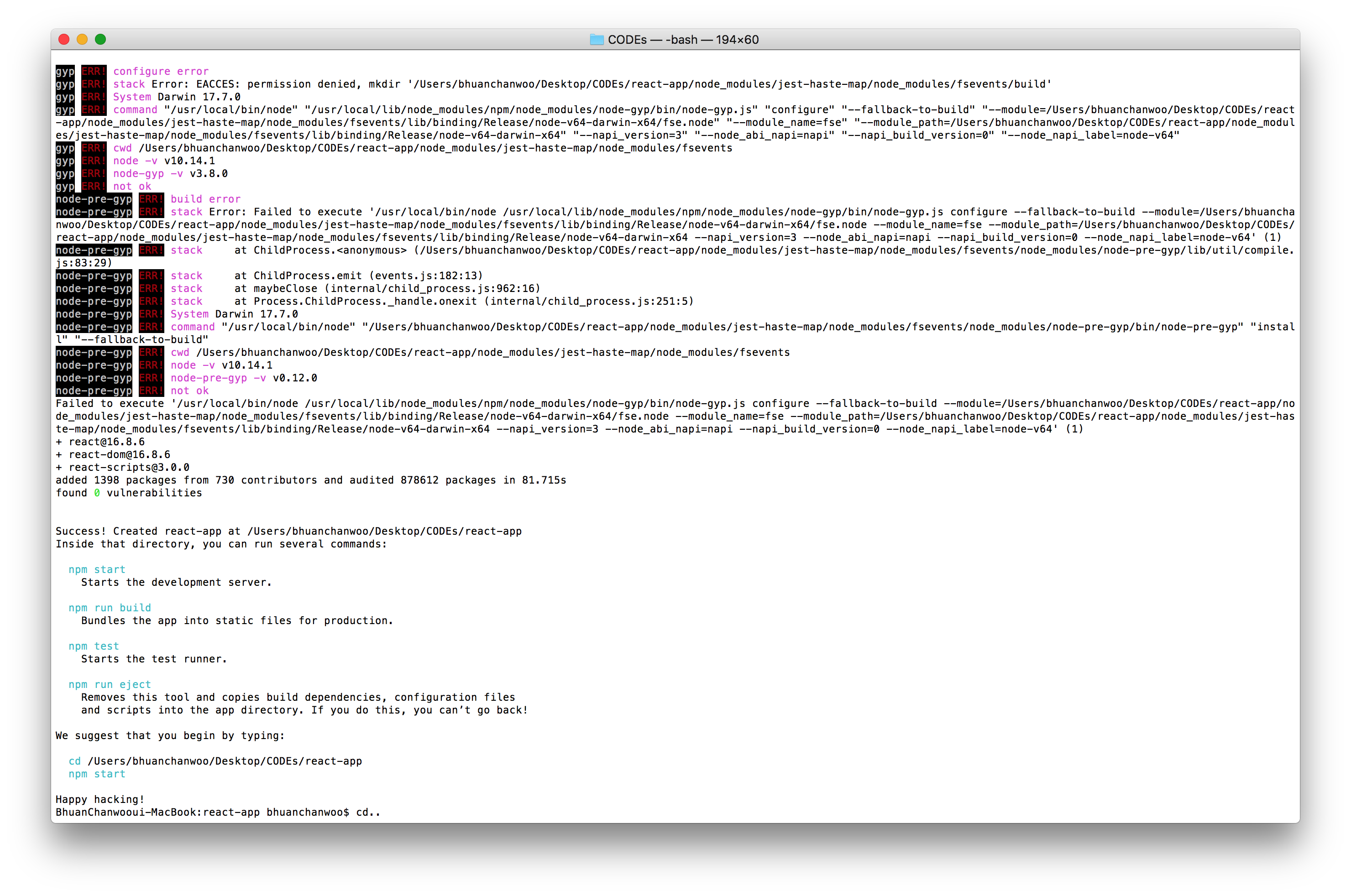
sudo create-react-app . // .은 현재 위치

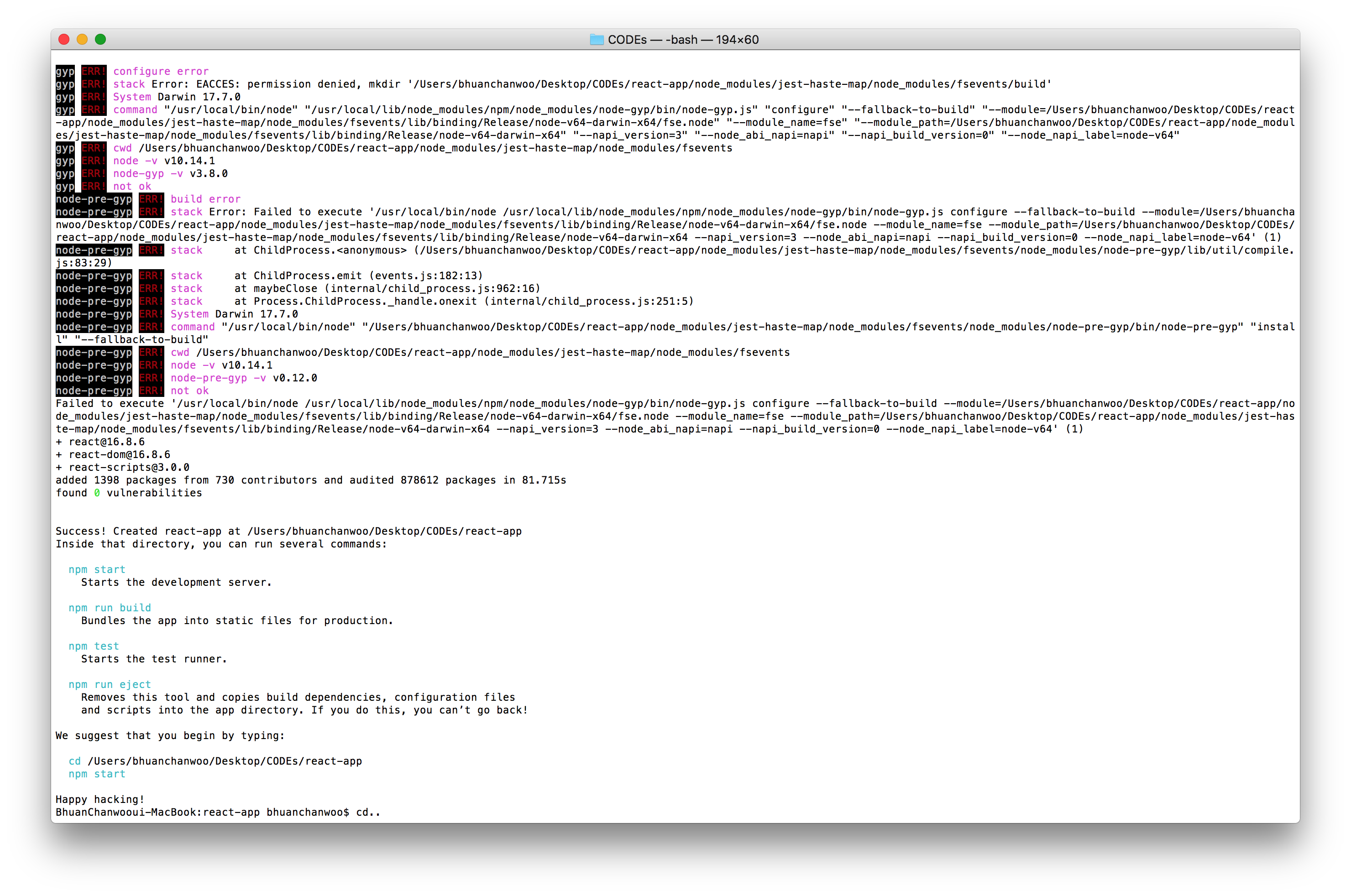
* [여기서 부터는 나만 해당] node 버전이 달라서 발생하는 이슈인가? 앞에 참조 Link를 참고해서 node도 업데이트 하기로 한다.
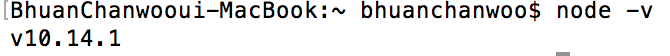
(1) 버전 확인
node -v
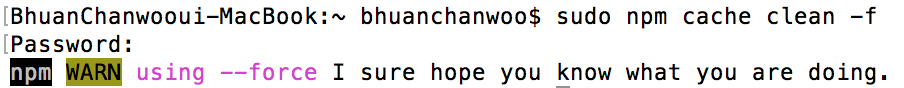
(2) 이전 node의 캐시 삭제
sudo npm cache clean -f
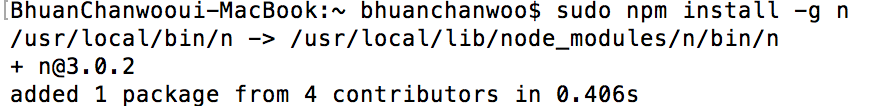
(3) node의 n 모듈 설치
sudo npm install -g n
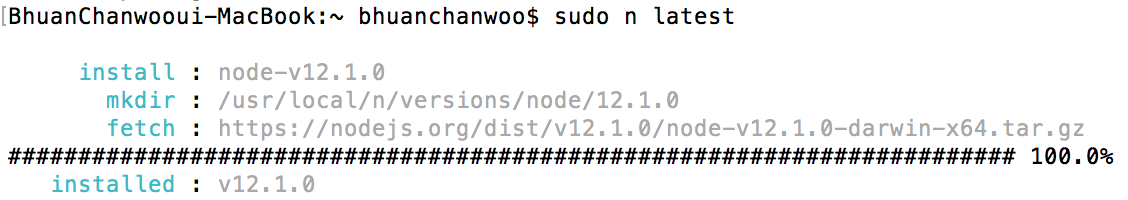
(4) n 모듈을 통해 최신 버전 설치( latest 대신 -> stable, lts을 넣을 수 있다)
sudo n latest
(5) 이전에 React를 설치한 폴더 삭제 후, 위에 2-3) 해당 위치에서 부분 다시 실행
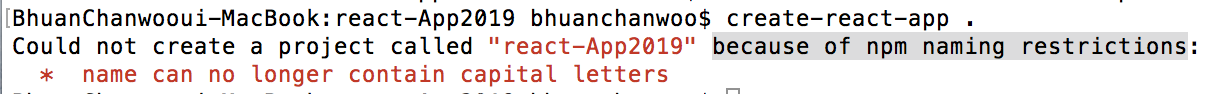
5-1) 아.. 폴더 이름 정할때 이런 이슈가 있을 수 있네요...

5-2) 위에 2-3) 해당 위치에서 부분 다시 실행
5-3) 위에 1-2) npm 업데이트 부분 다시 실행

* 01) 리서치를 하다보니.. npm의 기본 디렉토리에 대한 권한이 없어서 발생 된 문제의 경우 Homebrew 를 통해 해결할 수 있다고 한다. 하지만 예전에 설치한 적이 있어서 아래 사이트를 참고하면서 업데이트를 진행해보았다.
Homebrew
The missing package manager for macOS (or Linux).
brew.sh
https://github.com/mimul/dev-environment/blob/master/mac-homebrew.md
mimul/dev-environment
Development environment and culture to be provided startup - mimul/dev-environment
github.com
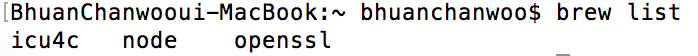
* 02) 기존에 brew로 세팅된 리스트를 확인한다.
brew list* 03) 기존에 brew가 잘 돌아가고 있는지 확인한다
brew doctor* 04) brew를 업데이트 한다.
brew update다시, brew list를 해보았다. 목록은 그대로이다.

* 지나서 생각해보면 여기서 바로, create-react-app 하지 않은 것이 아쉽다.
4. 음.. 하지만 이 방법만 있는 것 같지는 않다. 다른 방법도 있다.
넘어가다가 떨어질 것 같아, 돌아가기로 한다. 다른 방법으로도 시도해보자. 새로운 프로젝트 폴더를 생성하고 그 곳의 터미널로 가서 아래와 같이 입력한다. 이번엔 npm이 아닌 npx 이다.
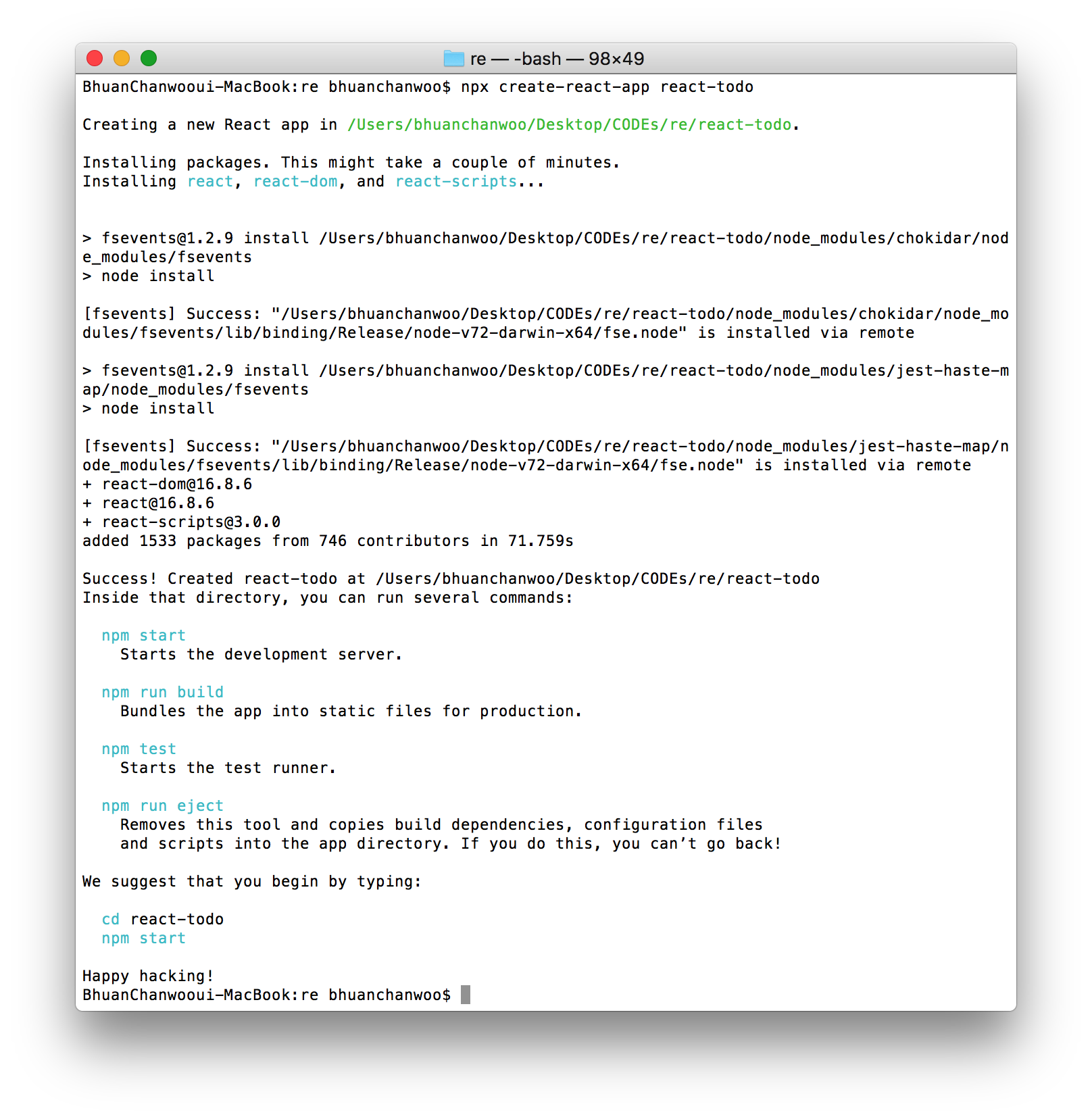
npx create-react-app react-todo다만, 이 방법은 일단 npm 최신 버전을 전재로 하고, npx는 npm 패키지를 로컬에 글로벌로 설치하지 않고 바로 일회성으로 실행할 수 있게 해주는 도구이다. npm 5.2.0 버전 이후부터 기본으로 제공된다고 한다. (참고 블로그 : 방구석 엔지니어 )

npm startHello, React!

5. 그럼! 이전 방법으로도 다시, 도전!
1) 터미널을 열고 리액트를 글로벌하게 설치,
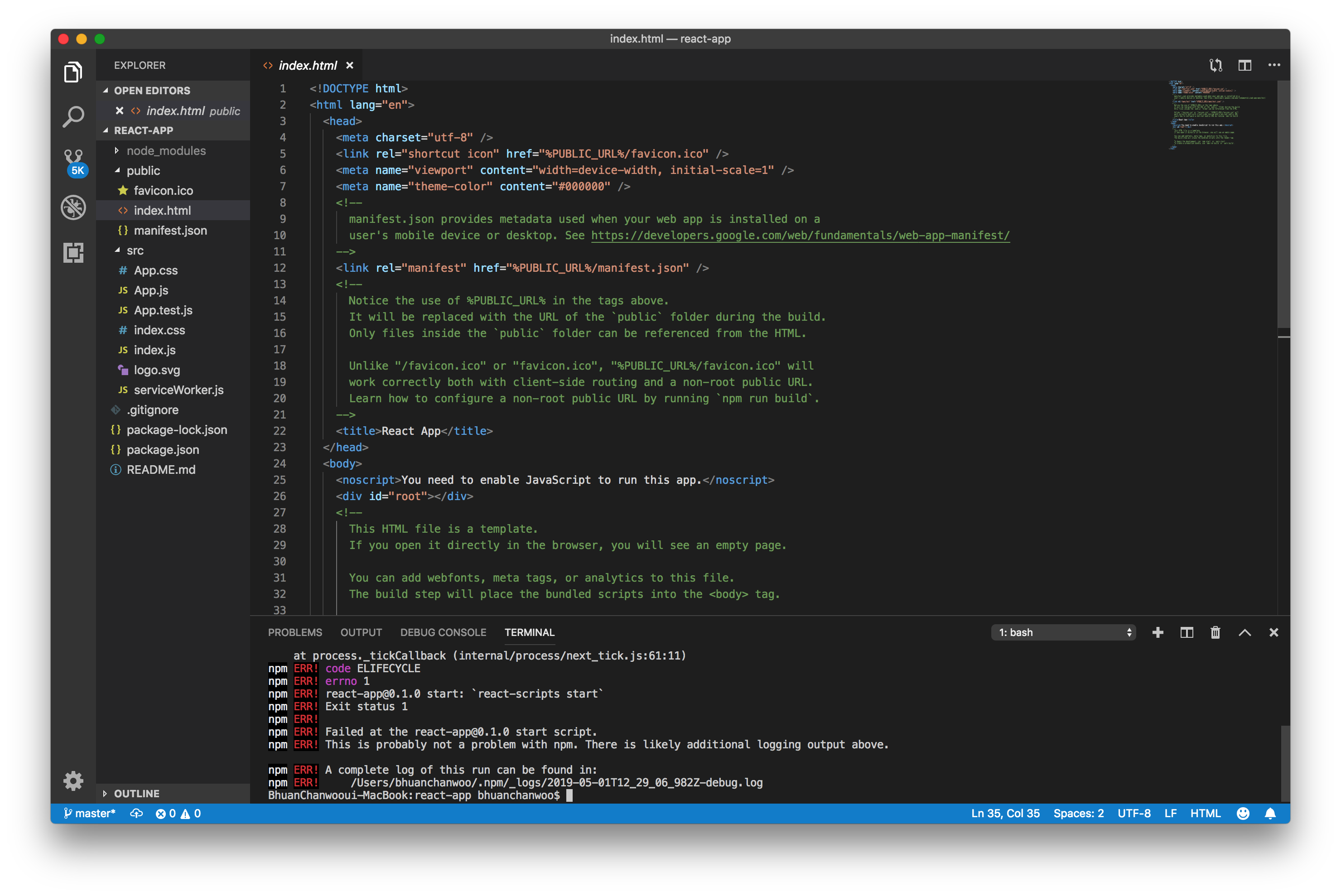
sudo npm install -g create-react-app결과) 정상적으로 설치..(터미널이 아래(좌) 이미처럼 바뀌느라... 캡쳐를 못떴다.. 으흐흐...)
2) 그리고 원하는 워크스페이스 폴더를 만들고 그 폴터의 터미널에서 리액트 프로젝트 생성
create-react-app react-todo결과) 정상적으로 설치..(터미널이 아래(좌) 이미처럼 바뀌느라... 캡쳐를 못떴다.. 으흐흐...)
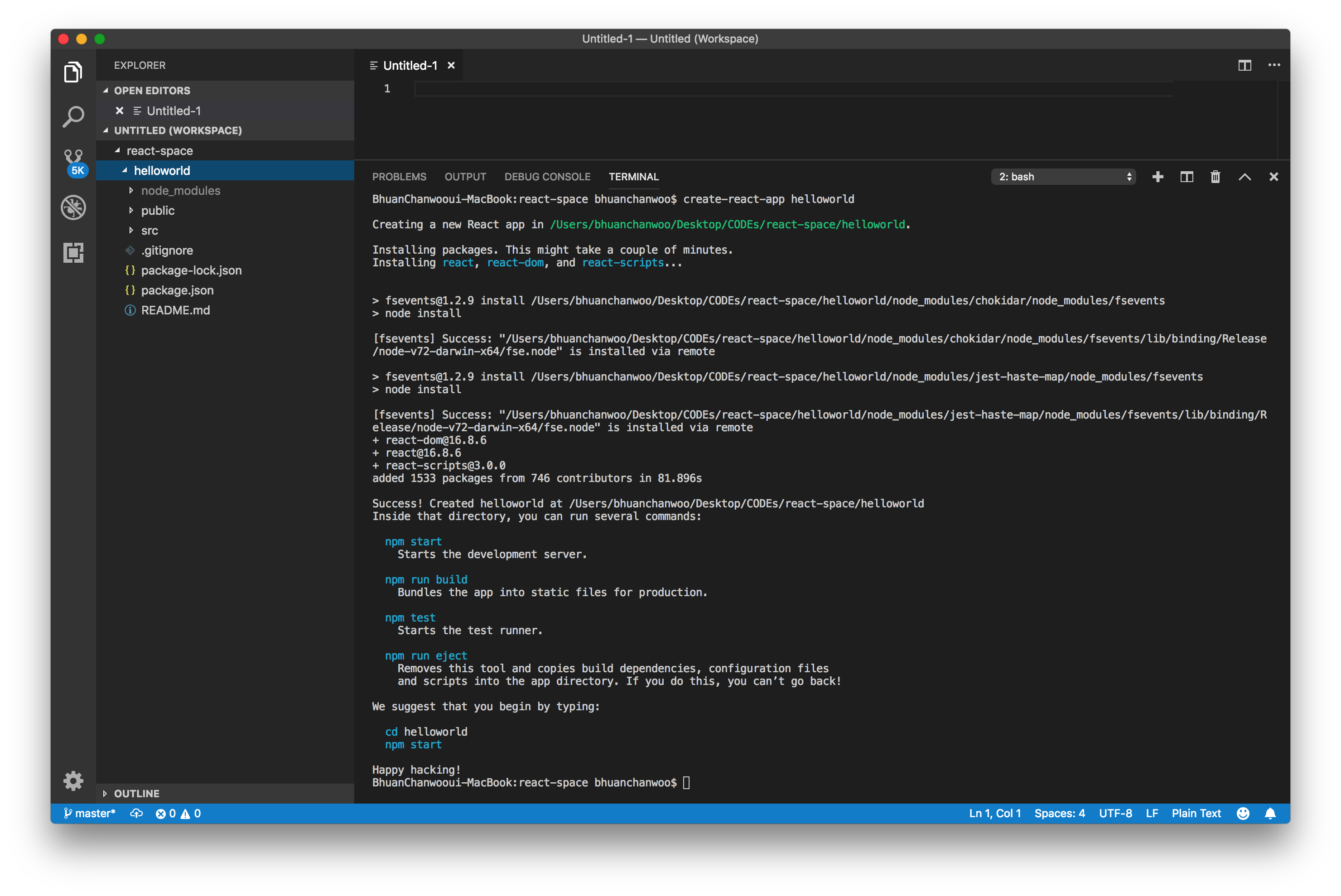
6. 자 이제, 개발 환경인 에디터를 통해 직접 세팅
5-1. 비쥬얼스튜디오코드 실행
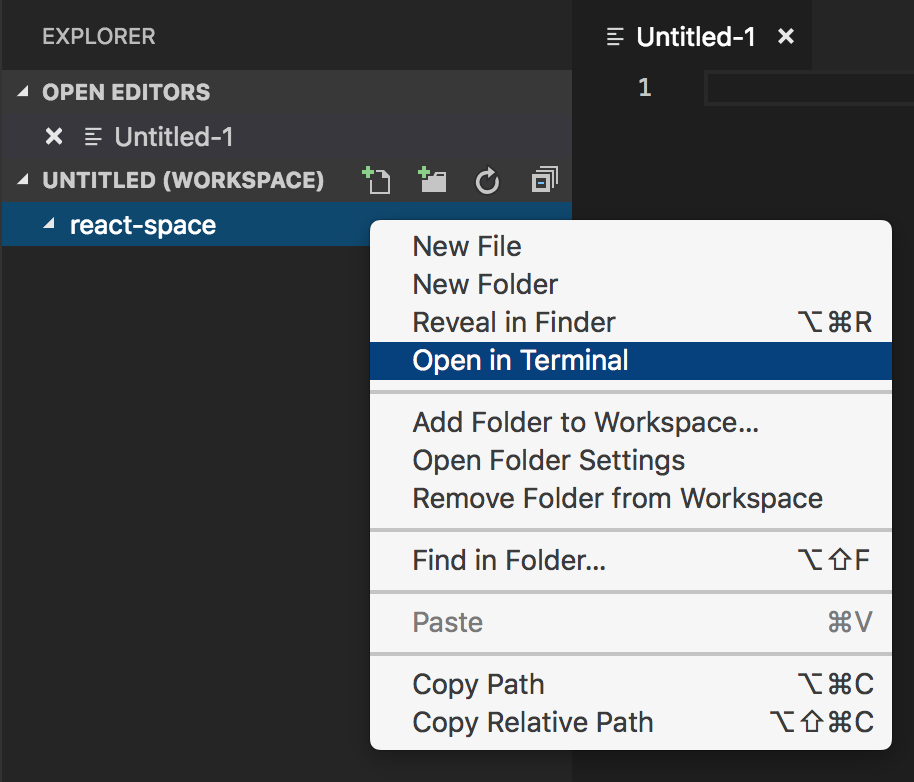
5-2. Add workspace folder (프로젝트 폴더가 아니라, 워크스페이스를 지정하는 것이다.)



4) 그 터미널 창에 아래 코드를 입력 엔터,
create-react-app 생성할프로젝트이름

7) React 가이드가 지시하는 데로 생성한 폴더로 이동해서 npm를 실행시킨다.
cd helloworld
npm start
7. 부록, 이전에 이슈가 생겼던/ 해결할 수 있었던 원인 이해하기
가설) 우선 Homebrew가 꼬인 권한 문제를 해결해주었다.준 것은 확실하지 않다. 물론 많은 파일들이 update되었고 계속해서 실패하던 코드가 homebrew update 이후, 정상 동작했지만..
사실, 이 해결은 homebrew update보다, npx를 통해 react가 이미 글로벌(-g 옵션)하게 설치된 상태라서 이후 과정들이 이전과 달리 정상적으로 동작하게 된 것이 아닌가 한다. 따라서 근본적인 해결은 npm으로 설치되지 않던 react가 npx를 통해 react를 글로벌하게 세팅할 수 있었기 때문으로 보인다.
결과적으로 npm 방식에서 왜 자꾸 경로 접근 이슈가 생겼는지는 아직 원인을 파악하지 못했다. 더불어 homebrew update 이후, 바로 npm으로 react를 create 했으면 원인을 조금 더 빨리, 직접적으로 알 수 있었을텐데 하는 아쉬움이 남는 스터디였다.
8. 아, 역시 다시하면 안된다.. 포스팅한 당사자가 헤멤ㅋ 그래서 후려치기 Re요약 !
1. 워크스페이스할 폴더 생성
그냥 원하는 위치에 원하는 폴더 2. 리액트 프로젝트 생성
npx create-react-app react-todo* npm은 안된다.. 원인은 파악이 안되는 중 >< 아시는 분 댓글 부탁드립니다.
'새로워지기 > 서른의 생활코딩' 카테고리의 다른 글
| [생활코딩 따라가기] React 10,11 컴포넌트 만들기 (0) | 2019.05.26 |
|---|---|
| [생활코딩 따라가기] React 7~9.샘플 웹앱 배포 (0) | 2019.05.26 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_14 생성자를 통한 상속 (0) | 2019.05.01 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_13.prototype과 __proto__ (0) | 2019.05.01 |
| [생활코딩 따라가기] javascript 객체 지향 프로그래밍_12.객체와 함수 (0) | 2019.05.01 |




댓글